Umumnya, penggunaan rumus matematika (maupun hukum fisika) pada bahasa pemrograman bukanlah sesuatu yang baru. Baik sebagai media pembelajaran maupun dasar pengetahuan dalam rancang pembuatannya, kehadiran ilmu lainnya (seperti matematika, fisika, kimia, dan sebagainya) yang umumnya tidak berasal dari ilmu informatika, tentunya sangat membantu para programmer dalam pencarian suatu solusi (pada masalah yang diberikan), yang didasari oleh paham logika serta media informasi lainnya.
Seringkali, penulisan syntax pada suatu program melibatkan penggunaan rumus matematika maupun perhitungan fisika di dalamnya. Maka tidak menuntut kemungkinan bahwa bahasa pemrograman. Salah satu bentuk penerapan dari rumus matematika (maupun fisika) kedalam pemrograman ialah pola gelombang partikel (/particle wave).
Pada artikel kali ini, kita akan membuat particle wave menggunakan bahasa pemrograman Javascript.
Langkah:
1. Persiapkan text editor (notepad, sublime text, dan sebagainya) sebagai media pengetikan syntax nantinya.
2. Buatlah file yang bernama index.html yang berisikan kode sebagai berikut:
<html> <head> <title>Inwepo Particle Wave</title> <style> </style> </head> <body> <script> </script> </body> </html>
3. Pada bagian <style>, masukkan kode berikut:
* {
background-color: #FF5555;
}
Nantinya, bagian <style> akan memiliki struktur kode sebagai berikut:
<style>
* {
background-color: #FF5555;
}
</style>
4. Pada bagian <body>, masukkan kode berikut:
<br> <h1 style="text-align: center">Inwepo Particle Wave</h1> <canvas id="particle"></canvas>
Nantinya, bagian <body> akan memiliki struktur kode sebagai berikut:
<body> <br> <h1 style="text-align: center">Inwepo Particle Wave</h1> <canvas id="particle"></canvas> <script> </script> </body>
5. Pada bagian <script>, masukkan kode berikut:
var canvas = document.getElementById('particle');
var ctx = canvas.getContext("2d");
canvas.width = window.innerWidth - 20;
canvas.height = 600;
var particles = [];
var vs = 5;
var half = canvas.height / 2;
var tmp = 0;
var tmp2 = 0;
var rr = 10;
var vsa = 5;
function particle(x, y, radius, color, angle){
this.x = x;
this.y = y;
this.radius = radius;
this.color = color;
this.angle = angle;
this.draw = function() {
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);
ctx.closePath();
ctx.fillStyle = this.color;
ctx.fill();
};
}
for(var i = 0; i < 50; ++i){
particles.push(new particle(tmp, half, rr, randColor(), tmp2));
tmp += 2.5 * rr;
tmp2 += vsa;
tmp2 %= 360;
}
function DToR(aa){
return aa / 180 * Math.PI;
}
function randColor(){
var vr, vg, vb;
vr = 255;
vg = Math.random() * 255 >> 0;
vb = Math.random() * 255 >> 0;
return "rgba(" + vr + ", " + vg + ", " + vb + ", 0.5)";
}
function drawParticles(){
ctx.globalCompositeOperation = "source-over";
ctx.fillStyle = randColor();
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.globalCompositeOperation = "lighter";
for(var j = 0; j < particles.length; ++j){
particles[j].x += vs;
particles[j].x %= canvas.width;
particles[j].y = half + (Math.sin(DToR(particles[j].angle))) * half;
particles[j].angle += 5;
console.log(Math.sin(DToR(particles[j].angle)));
particles[j].angle %= 360;
particles[j].draw();
}
}
setInterval(drawParticles, 100);
Nantinya, bagian <script> akan memiliki struktur kode sebagai berikut:
<script>
var canvas = document.getElementById('particle');
var ctx = canvas.getContext("2d");
canvas.width = window.innerWidth - 20;
canvas.height = 600;
var particles = [];
var vs = 5;
var half = canvas.height / 2;
var tmp = 0;
var tmp2 = 0;
var rr = 10;
var vsa = 5;
function particle(x, y, radius, color, angle){
this.x = x;
this.y = y;
this.radius = radius;
this.color = color;
this.angle = angle;
this.draw = function() {
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);
ctx.closePath();
ctx.fillStyle = this.color;
ctx.fill();
};
}
for(var i = 0; i < 50; ++i){
particles.push(new particle(tmp, half, rr, randColor(), tmp2));
tmp += 2.5 * rr;
tmp2 += vsa;
tmp2 %= 360;
}
function DToR(aa){
return aa / 180 * Math.PI;
}
function randColor(){
var vr, vg, vb;
vr = 255;
vg = Math.random() * 255 >> 0;
vb = Math.random() * 255 >> 0;
return "rgba(" + vr + ", " + vg + ", " + vb + ", 0.5)";
}
function drawParticles(){
ctx.globalCompositeOperation = "source-over";
ctx.fillStyle = randColor();
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.globalCompositeOperation = "lighter";
for(var j = 0; j < particles.length; ++j){
particles[j].x += vs;
particles[j].x %= canvas.width;
particles[j].y = half + (Math.sin(DToR(particles[j].angle))) * half;
particles[j].angle += 5;
console.log(Math.sin(DToR(particles[j].angle)));
particles[j].angle %= 360;
particles[j].draw();
}
}
setInterval(drawParticles, 100);
</script>
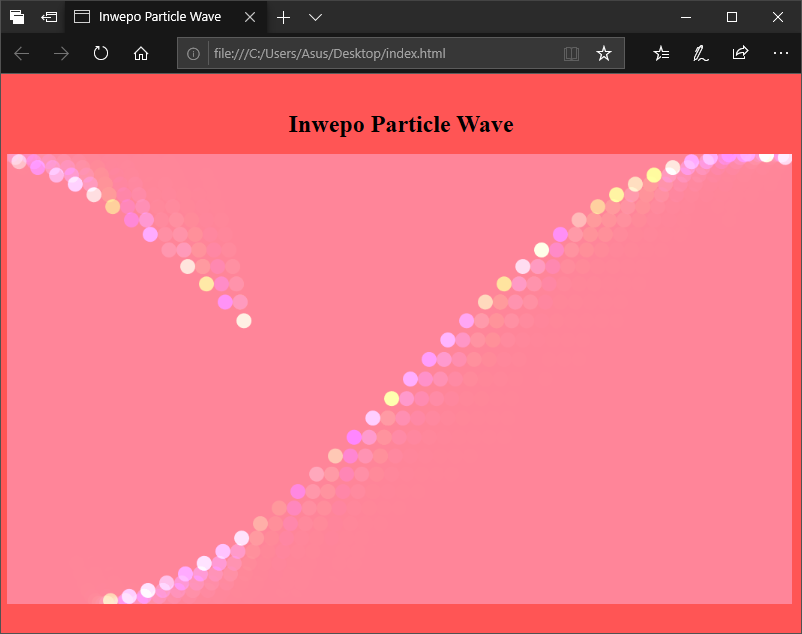
6. Save file yang telah dimodifikasi sebelumnya. Lalu, buka file index.html melalui browser kamu. Jika berhasil, nantinya halaman website akan menampilkan konten teks serta animasi particle wave beserta dengan pewarnaannya yang bersifat acak. Sesuaikan penggunaan particle wave dengan website yang telah kamu buat.

Demikian tutorial cara membuat particle wave dengan Javascript. Semoga bermanfaat.


















