Widget Multi Tab Server merupakan sebuah widget yang memiliki fungsi untuk menyimpan dan menampilkan video dalam satu postingan dengan kualitas serta server video yang berbeda. Umumnya Widget ini kerap digunakan pada website streaming film seperti layarka*ca21, Misalnya.
Untuk pengguna CMS WordPress sudah tersedianya plugin, jadi tidak perlu repot-repot untuk memasangnya. Berbeda untuk CMS Blogger yang Mengharuskan untuk memasang kode script serta memasangnya secara manual setiap kali membuat postingan. Maka tak heran jika banyak yang menggunakan WordPress untuk membuat Website streaming film.
Pada kesempatan kali ini penulis akan memberikan sedikit tutorial singkat Cara Membuat Multi Tab Server Streaming Video di Blogger. Jika kamu. Jika kamu tertarik untuk memasangnya, kamu bisa simak dalam tutorial berikut.
Tutorial
1. Log in ke akun Blogger – Tema – Edit Html.

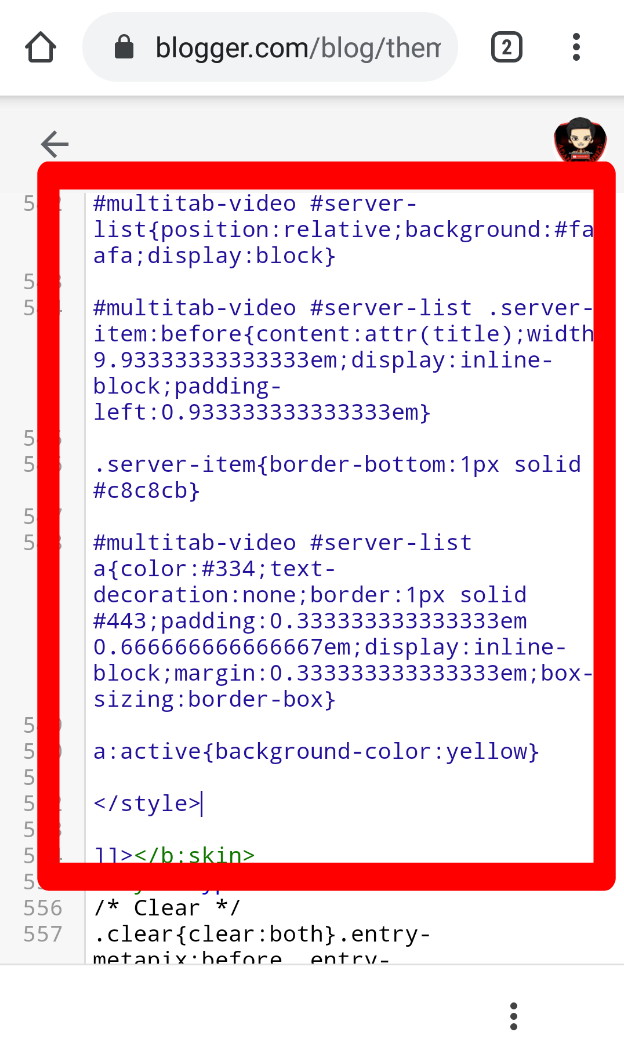
2. Copy dan Pastekan kode Style CSS di bawah ini tepat sebelum kode ]] ></b:skin> atau </style>

<style type="text/css">
/*CSS Multi Tab Video */
#multitab-video{position:relative;box-sizing:border-box;margin:0 auto;line-height:2em;font-size:15px!important;width:100%}
#multitab-video #movie-player{position:relative;padding-bottom:56.25%;padding-top:1.66666666666667em;height:0}
#multitab-video #movie-player iframe{position:absolute;top:0;left:0;width:100%;height:100%}
#multitab-video #server-list{position:relative;background:#fafafa;display:block}
#multitab-video #server-list .server-item:before{content:attr(title);width:9.93333333333333em;display:inline-block;padding-left:0.933333333333333em}
.server-item{border-bottom:1px solid #c8c8cb}
#multitab-video #server-list a{color:#334;text-decoration:none;border:1px solid #443;padding:0.333333333333333em 0.666666666666667em;display:inline-block;margin:0.333333333333333em;box-sizing:border-box}
a:active{background-color:yellow}
</style>
3. Simpan Tema.
4. Buat postingan baru. Pilih menu Postingan – Entri Baru – Masuk ke mode HTML bukan Compose. Masukan kode pemanggil di bawah ini.

<div id='multitab-video'>
<div id="movie-player">
<iframe src="EMBED URL VIDEO" frameborder="0" webkitAllowFullScreen="" mozallowfullscreen="" allowFullScreen="" name="search_iframe"></iframe>
</div>
<div id="server-list">
<div class="server-item" title="NAMA SERVER">
<a href="EMBED URL VIDEO" target="search_iframe">SD 360p</a>
<a href="EMBED URL VIDEO" target="search_iframe">SD 480p</a>
<a href="EMBED URL VIDEO" target="search_iframe">HD 720p</a>
<a href="EMBED URL VIDEO" target="search_iframe">HD 1080p</a>
</div>
Catatan:
- EMBED URL VIDEO : Ganti dengan URL Embed Video kamu.
- NAMA SERVER : Ganti dengan nama server dimana video itu disimpan. Misal Google Drive.
5. Selesai.
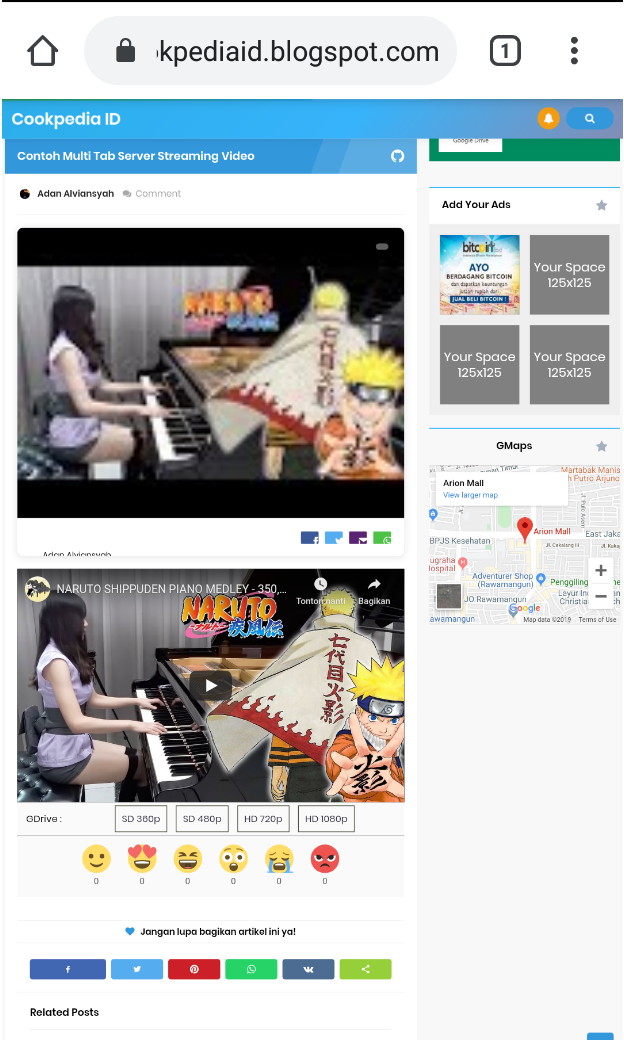
Berikut adalah tampilan Multi Tab Server Streaming Video di Blogger.

Sekian tutorial Cara Membuat Multi Tab Server Streaming Video di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.








