Selain membuat aplikasi kalender yang menampilkan semua tanggal dalam satu bulan, ternyata dengan bantuan dari bahasa pemograman JavaScript kita juga bisa lho membuat kalender mini yang hanya menampilkan satu tanggal saja dalam sehari. Tanggal di kalender mini secara otomatis akan berubah mengikuti aplikasi tanggal yang ada di komputer.
Bahasa pemograman JavaScript digunakan untuk membuat aplikasi kalender mini. Sedangkan bahasa pemograman CSS akan mendesain tampian kalender mini menjadi menarik.
Lalu, bagaimana caranya membuat mini calendar dengan bahasa pemograman CSS dan JavaScript? Mudah kok, yuks langsung saja buka komputer kamu, dan ikuti beberapa langkah mudah dibawah ini. Baca juga: Cara Membuat Date Picker Dengan JavaScript
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di komputer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<html>
<head>
<meta charset="utf-8">
<title>Mini Calender</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="calender">
<p id="monthName"></p>
<p id="dayName"></p>
<p id="dayNumber"></p>
<p id="year"></p>
</div>
</body>
</html>
Simpan kode HTML5 diatas di folder xampplite, htdocs, buat folder baru dengan nama MiniCalender, simpan kode diatas dengan nama index.html.
3. Untuk melihat hasil script code diatas, kamu bisa buka browser kamu ketiklah http://localhost/MiniCalender.

4. Untuk menampilkan hari, tanggal, bulan dan tahun; buka kembali file index.html dan ketikkan kode JavaScript berikut sebelum kode </body>.
<script>
const lang = navigator.languange;
let date = new Date();
let dayNumber = date.getDate();
let month = date.getMonth();
let dayName = date.toLocaleString(lang,{weekday: 'long'})
let monthName = date.toLocaleString(lang,{month: 'long'})
let year = date.getFullYear()
document.getElementById('monthName').innerHTML = monthName;
document.getElementById('dayName').innerHTML = dayName;
document.getElementById('dayNumber').innerHTML = dayNumber;
document.getElementById('year').innerHTML = year;
</script>
Jangan lupa untuk Ctrl+S untuk menyimpan kode JavaScript di file index.html.
5. Reload alamat website: http://localhost/ MiniCalender. Tampilan hari, tanggal, bulan dan tahun akan mengikuti aplikasi kalender di komputer.

6. Untuk memperbaiki tampilan kalender, buka kembali lembar kerja baru di teks editor dan ketikkan kode CSS dibawah ini.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #696969;
}
.calender{
position: relative;
width: 200px;
background: #fff;
text-align: center;
border-radius: 8px;
overflow: hidden;
-webkit-box-reflect: below 1px linear-gradient(transparent,transparent,#0004);
}
.calender #monthName{
position: relative;
padding: 5px 10px;
background: #dc5c5c;
color: #fff;
font-size: 30px;
font-weight: 700;
}
.calender #dayName{
margin-top: 20px;
font-size: 20px;
font-weight: 300;
color: #999;
}
.calender #dayNumber{
margin-top: 0px;
line-height:1em;
font-size: 80px;
font-weight: 700;
color: #333;
}
.calender #year{
margin-bottom: 20px;
font-size: 20px;
font-weight: 500;
color: #999;
}
Simpan kode HTML5 diatas di folder xampplite, htdocs, pilih folder MiniCalender, simpan kode diatas dengan nama style.css.
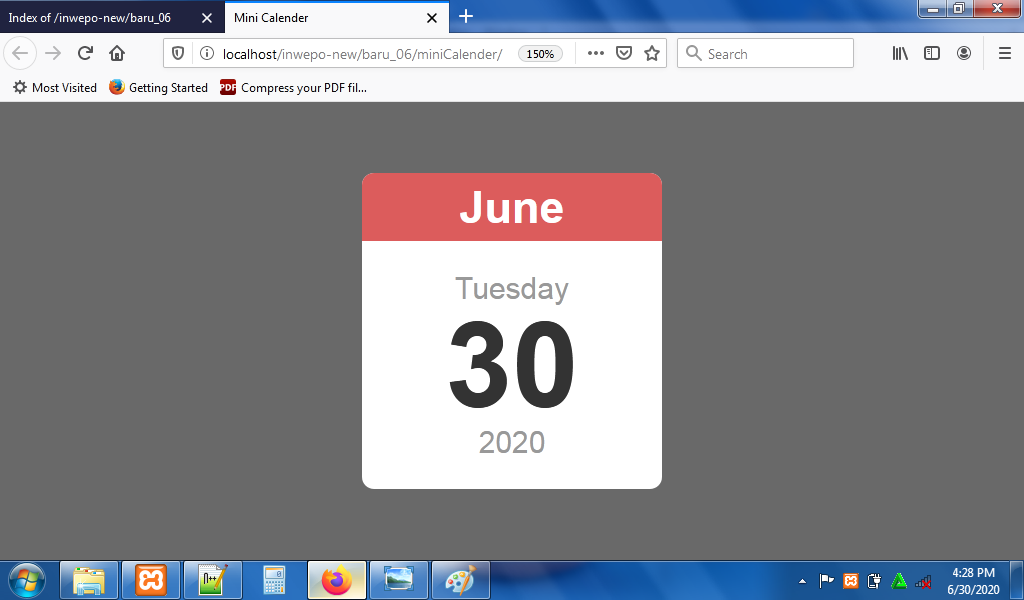
7. Reload alamat website: http://localhost/ MiniCalender. Berikut tampilan dari mini calendar.

8. Selesai, menarik sekali bukan? Demikian penjelasan dari tutorial ‘Cara Membuat Mini Calender dengan JavaScript’. Selamat mencoba.


















