Lanjut dari pembahasan sebelumnya, kali ini penulis akan menjelaskan pembuatan Menu Utama pada aplikasi GIS yang akan kita buat. Jika kalian baru mulai membaca tulisan ini, kalian dapat mengikuti mulai dari bagian pertama pada link dibawah ini :
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Project Baru [Bagian 1]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Membuat Splashscreen [Bagian 2]
- Tutorial Membuat Aplikasi Mobile GIS Menggunakan Android Studio: Mendapatkan API Key Google Maps [Bagian 3]
Baca juga :
- Cara Instalasi JDK (Java Development Kit) SE pada Windows
- Cara Instalasi IDE Android Studio pada Windows
Berikut ini merupakan skrip yang harus kalian masukan pada res > layout > content_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/content_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.example.ivaan.aplikasigis.MainActivity"
tools:showIn="@layout/app_bar_main">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/backgroundDpn"
android:layout_width="match_parent"
android:layout_height="320dp"
android:layout_gravity="center_horizontal"
android:scaleType="centerCrop" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/backgroundDpn"
android:alpha="0.5"
android:background="#000000"
android:gravity="center_horizontal"
android:padding="15dp"
android:text="FIND YOUR MUSIC STUDIO"
android:textColor="#FFFFFF"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/ampblur"
android:orientation="horizontal">
<ImageView
android:id="@+id/mapsBtn"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_gravity="center"
android:layout_marginLeft="75dp"
android:foregroundGravity="center_horizontal"
android:src="@drawable/click_maps" />
<ImageView
android:id="@+id/favBtn"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_centerInParent="true"
android:layout_gravity="center"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/mapsBtn"
android:src="@drawable/click_fav" />
</LinearLayout>
</LinearLayout> Untuk tools:context kalian sesuaikan dengan projek kalian, kemudian untuk image yang harus kalian masukan kedalam drawable bisa kalian dapatkan pada link dibawah ini :
Berikut ini skrip pada MainActivity.java yang harus ditambahkan untuk memanggil image dengan menggunakan library Picasso. Berikut penjelasan library Picasso :
Picasso adalah library untuk image cache di Android. Library ini dibuat dan dikelola oleh Square, dan melayani pemuatan dan pemrosesan gambar. Library ini memudahkan proses menampilkan gambar dari lokasi eksternal. Di berbagai kasus, hanya butuh beberapa baris kode untuk mengimplementasikan library ini.
Kelebihan Picasso adalah ketika digunakan untuk menampilkan image dari internet. Library ini menangani setiap tahap dari prosesnya, mulai dari HTTP request hingga caching file gambarnya. Untuk mengimplementasikannya sendiri (tanpa library) ini merupakan pekerjaan panjang. Dalam tip pendek ini kita akan lihat bagaimana penggunaannya dalam beberapa kasus yang umum.
Untuk menambahkan library picasso pada project. Buka Gradle Script > Build.gradle (Module:app) lalu tambahkan di dalam
dependecies {
…
…
compile 'com.squareup.picasso:picasso:2.3.2'
}
Kemudian Gradle ulang dengan memilih, Try Again. Tunggu hingga proses gradle selesai dan tambahkan skrip untuk MainActivity.java seperti dibawah ini :
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.setDrawerListener(toggle);
toggle.syncState();
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
ImageView ImageMenuUtama = (ImageView) findViewById(R.id.backgroundDpn);
Picasso.with(this).load( "http://cloudofoasis.com/api/Ivan/Gambar/bkgutama.jpg")
.placeholder(R.drawable.placeholder)
.fit()
.error(R.drawable.error)
.into(ImageMenuUtama);
} Jika sudah, selanjutnya pergi ke AndroidManifest.xml kemudian tambahkan sebuah permission untuk mengakses Internet. Permission ini dibutuhkan karena pada aplikasi akan menggunakan koneksi internet baik untuk parsing data maupun image seperti Picasso. Tambahkan permission diluar tag <application…>
<uses-permission android:name="android.permission.INTERNET" />
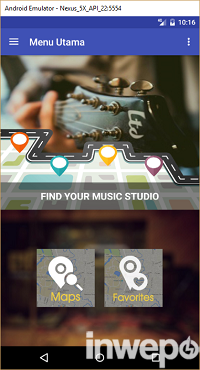
Berikut ini adalah tampilan output dari Menu Utama yang telah dibuat.

Untuk mempercantik aplikasi, tentunya icon dari aplikasi yang akan terlihat pada homepage smartphone tentunya harus menarik. Berikut ini langkah untuk mengganti icon aplikasi :
Buka res > minmap > ic_launcher ini merupakan icon default dari aplikasi, kalian dapat menimpanya agar tidak perlu mengganti nama lagi pada Manifest dengan klik kanan pada minmap, kemudian pilih New > Image Asset
Ganti Asset Type menjadi Image, lalu cari path gambar icon pada PC kalian. Tidak perlu mengubah nama, biarkan ic_launcher kemudian next > finish. Selanjutnya jalankan aplikasi.