Gambar realistic merupakan sebuah gambar atau ikon yang terlihat atau nampak seperti nyata biasanya juga disebut dengan ikon 3D. Untuk membuat gambar tersebut bisa menggunakan aplikasi picsay pro untuk Android dan juga untuk PC bisa menggunakan aplikasi photoshop atau aplikasi desain lainnya.
Berikut akan dijelaskan tutorial cara membuat gambar realistic yaitu gambar sederhana sebuah tombol 3D dengan menggunakan aplikasi photoshop. Berikut tutorialnya :
Langkah Pertama
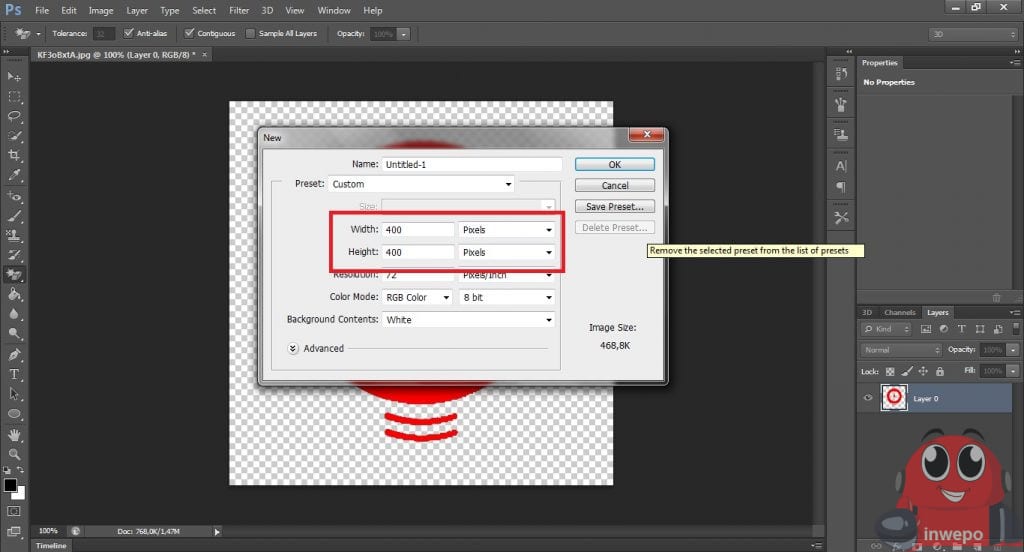
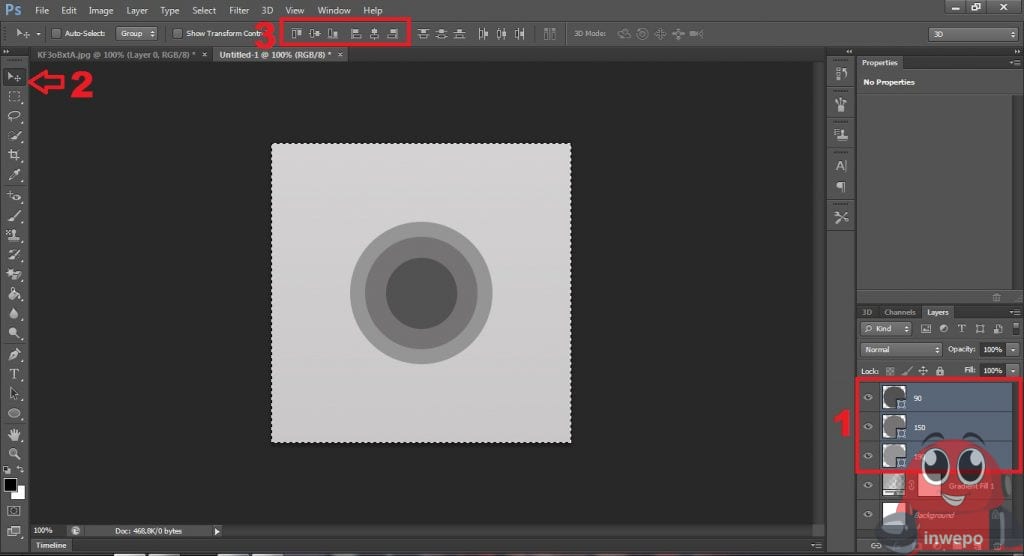
Buka aplikasi photoshop, kemudian buat layer baru dengan ukuran sesuai keinginan.

Langkah Kedua :
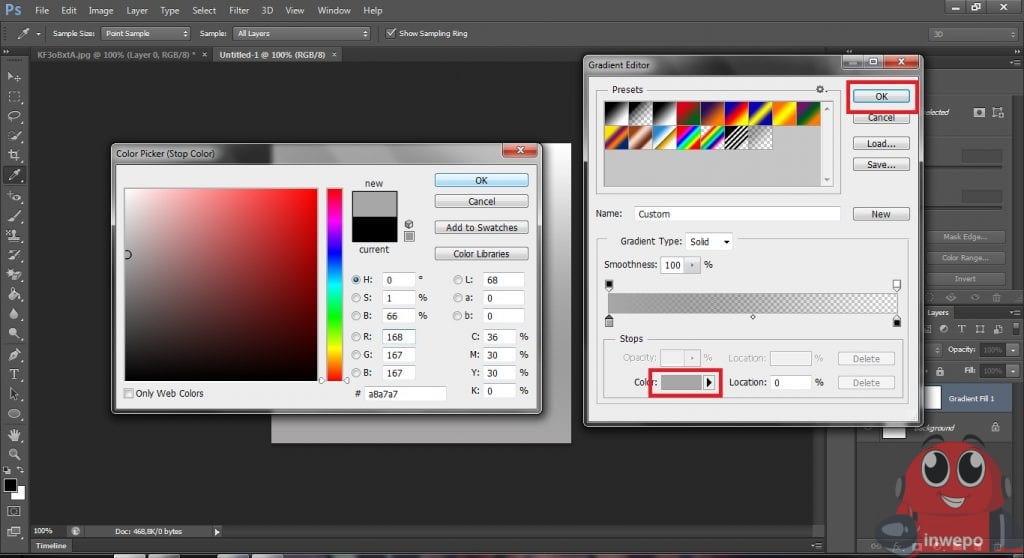
Klik Gradient Fill, kemudian atur warna background sesuai dengan keinginan

Langkah Ketiga :
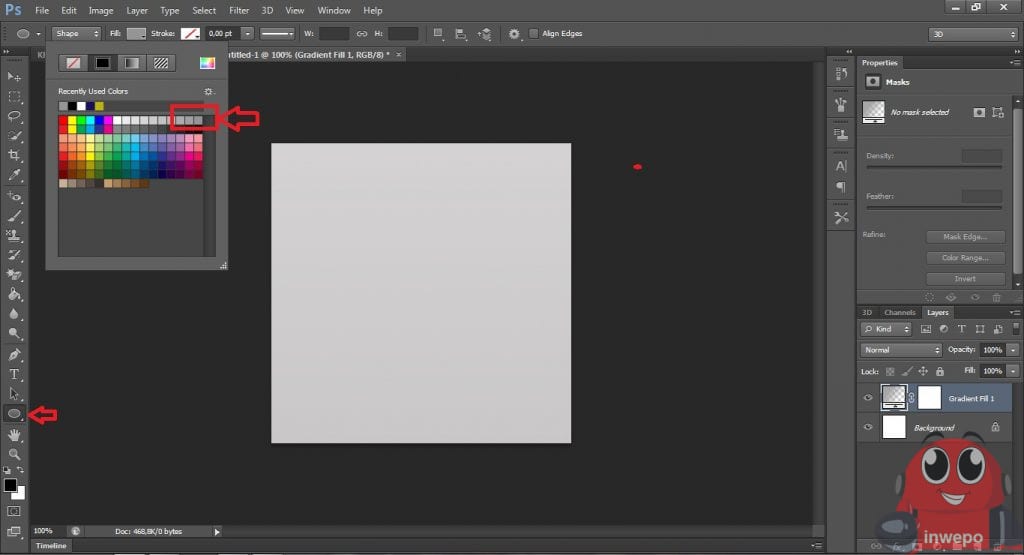
Klik Ellipse Tool, dan pilih warna dengan 50% Gray.

Langkah Keempat :
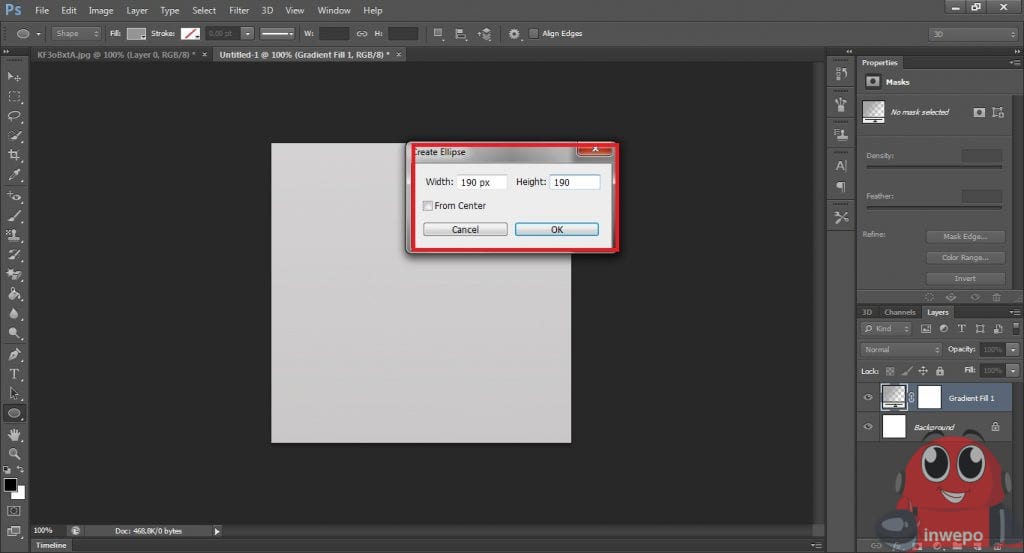
tempatkan cursor di tengah background, kemudian masukan nilai tinggi dan lebar sesuai keinginan. Buat sebanyak 3 ellipse dengan nilai yang berbeda-beda, misalnya disini saya membuat dengan ukuran 190px, 155px dan 90px.

Langkah Kelima :
Jika sudah terbentuk 3 buat bulatan, selanjutnya buat bulatan tersebut berada ditengah-tengah dengan cara blok ketiga layer lingkaran tersebut, kemudian tekan ctrl+a (klik sellect > all), pilih Move Tool dan tekan satu persatu allign control hingga lingkaran tersebut berada ditengah-tengah.

Langkah Keenam :
Kita fokus terhadap lingkaran yang berukuran sedang atau ukuran 150px terlebih dahulu, yaitu klik 2x pada layer lingkaran 150px hingga keluar Layer Style
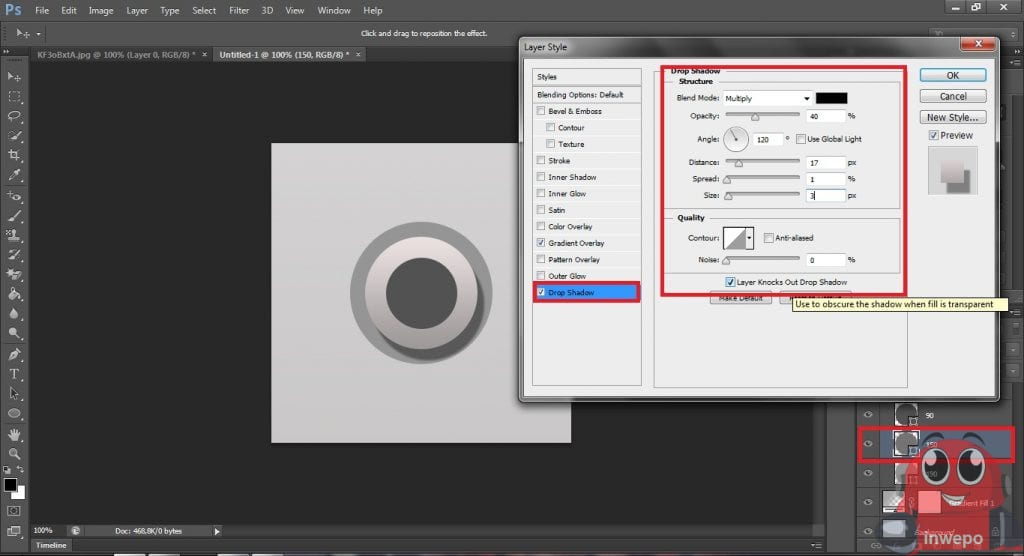
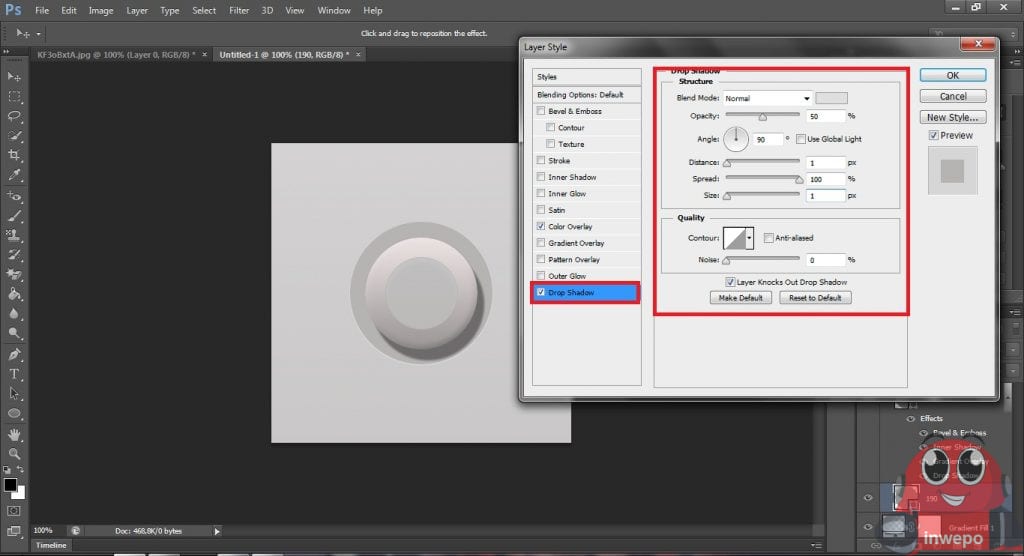
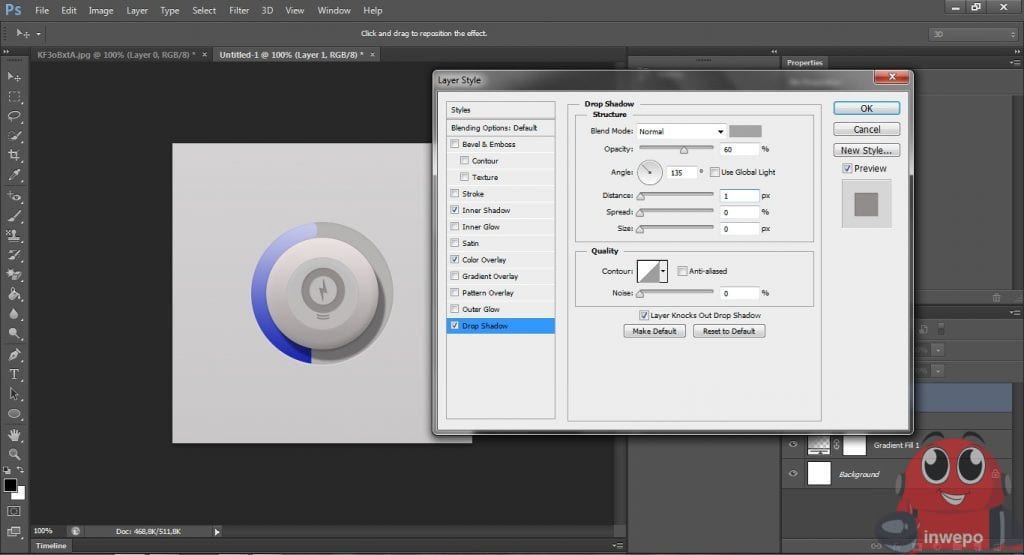
Drop Shadow
Sesuaikan ukurannya seperti pada gambar atau bisa juga sesuai keinginan kita.

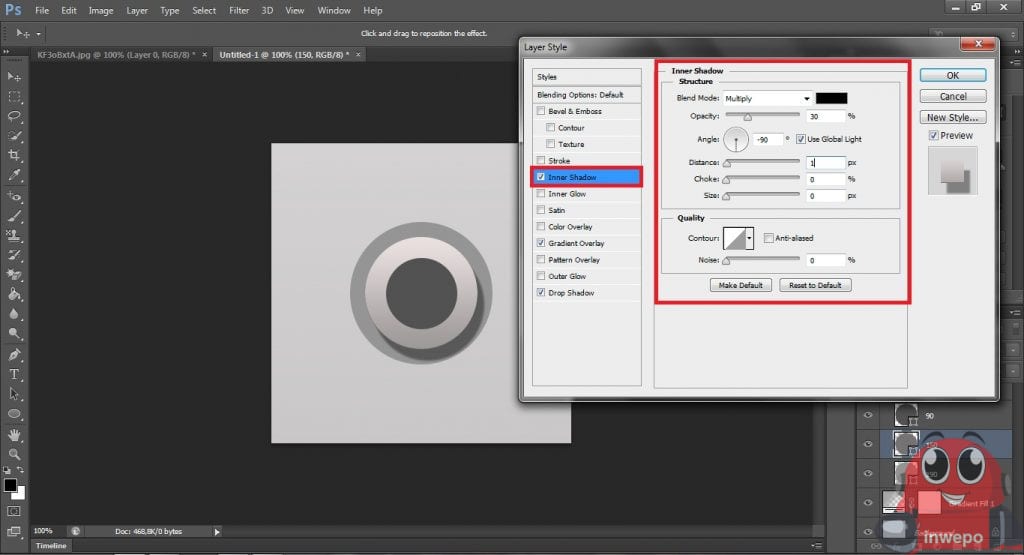
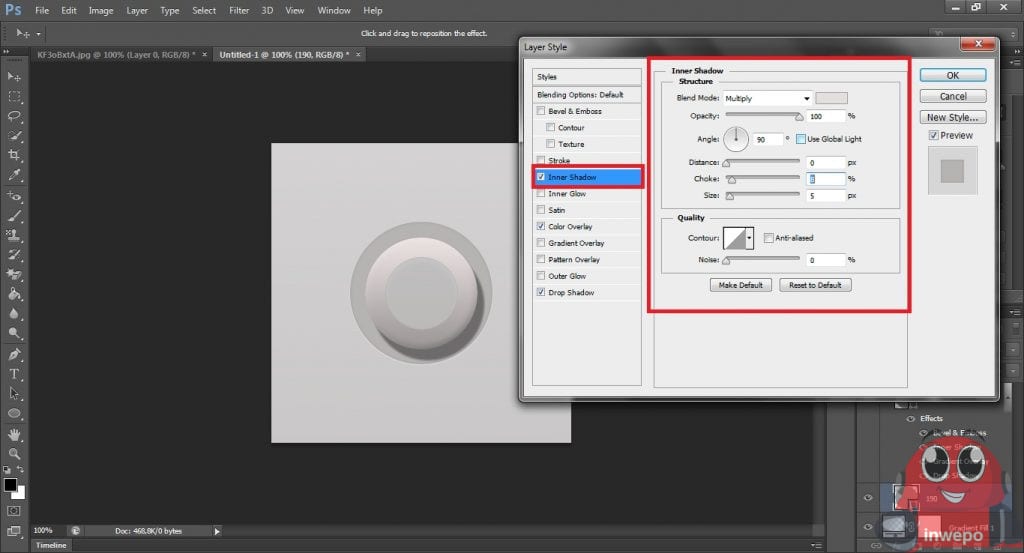
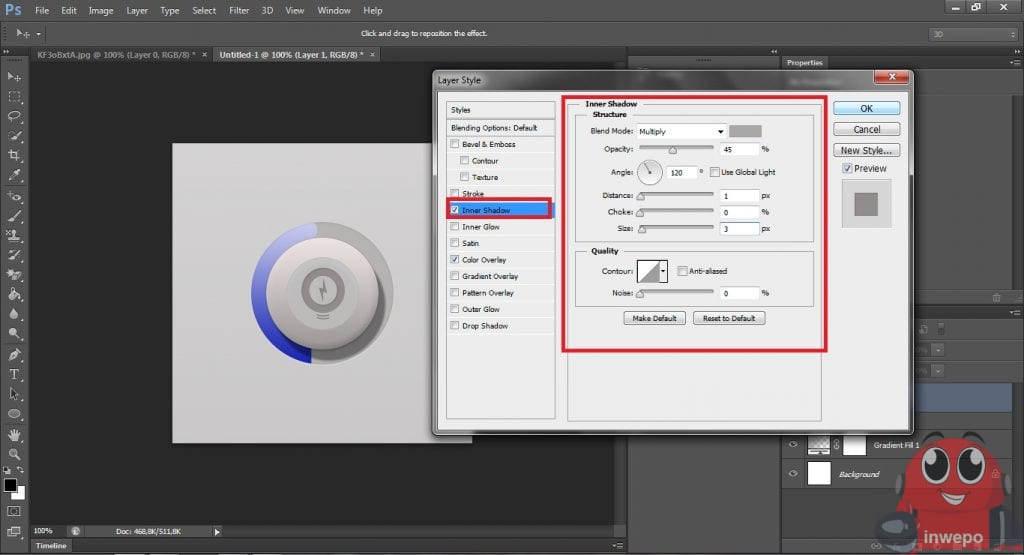
Inner Shaddow
Sesuaikan dengan gambar atau bisa juga sesuai keinginan.

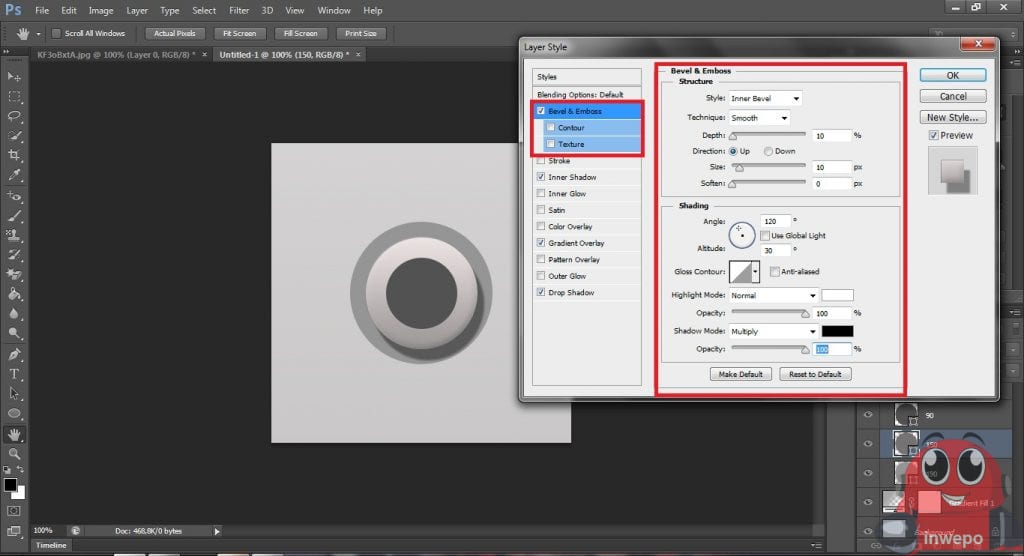
Bevel & Emboss
Sesuaikan nilainya dengan gambar.

Langkah Ketujuh :
Selanjutnya fokus terhadap layer lingkaran kecil atau ukuran 50px, sama seperti layer lingkaran 150px atau sedang yaitu klik sebanyak 2x pada layer lingkaran terkecil.
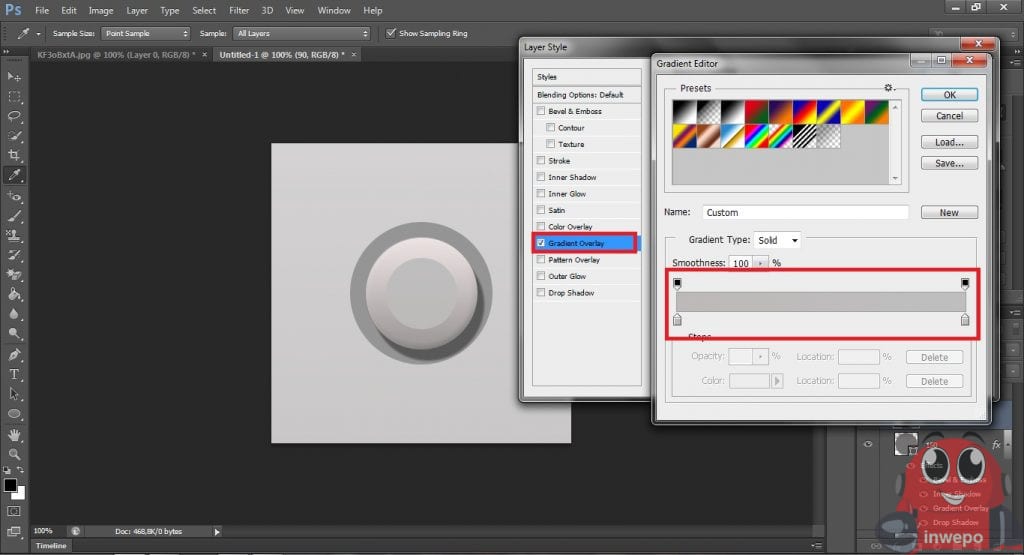
Gradient Overlay
Sesuaikan warnanya sesuai dengan keinginan.

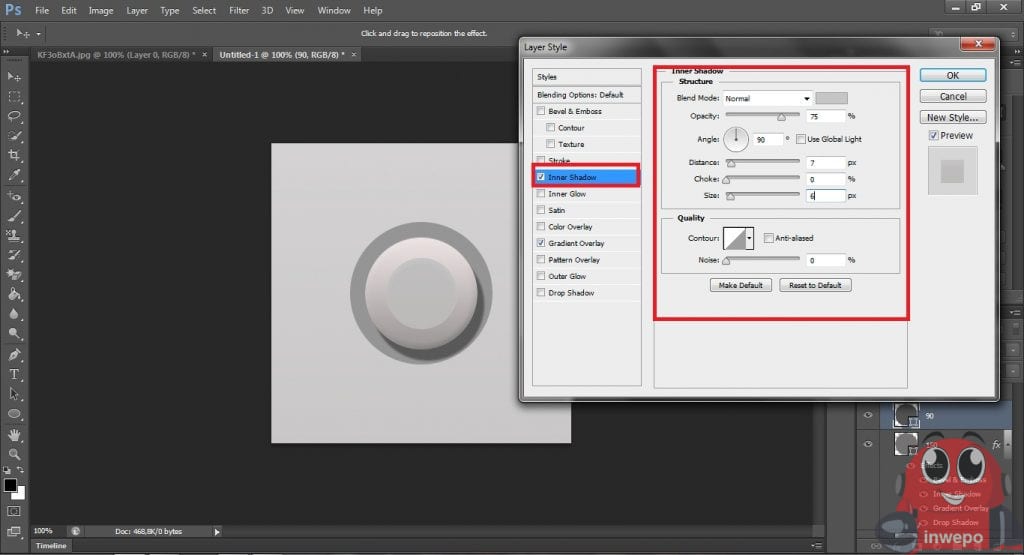
Inner Shadow
Sesuaikan pengaturan nilai dan warnanya.

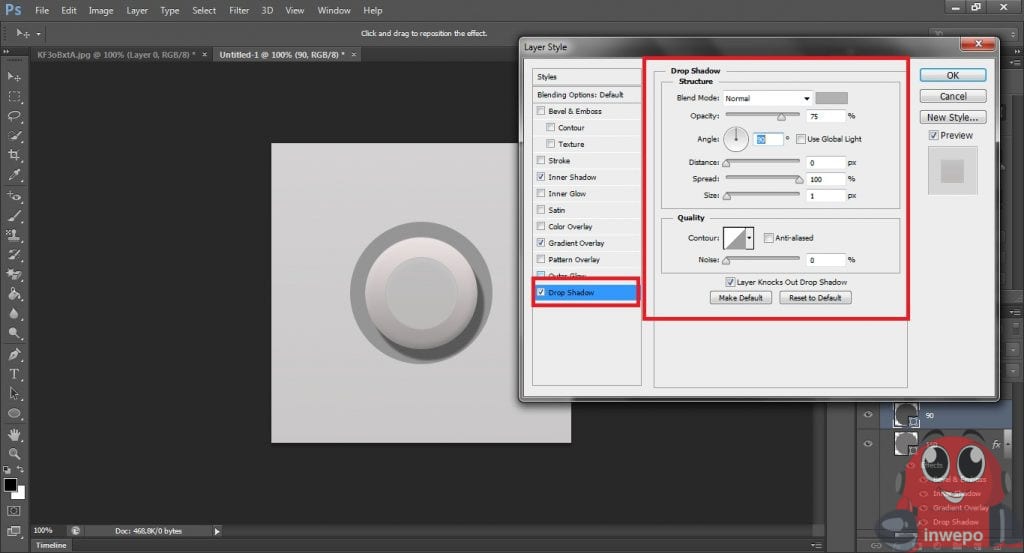
Drop Shadow
Sesuaikan juga dengan gambar.

Langkah Kedelapan :
Selanjutnya pengeditan pada layer lingkaran paling besar atau ukuran 190px.
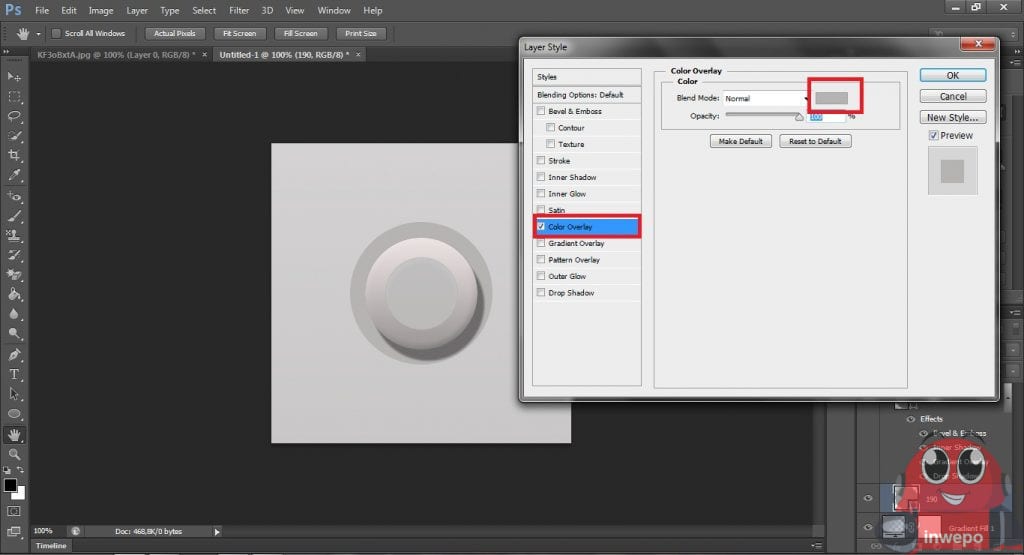
Collor Shadow
Pilih warna yang sesuai kita inginkan.

Drop Shadow
Sesuaikan warna dan nilainya.

Inner Shadow
Atur lagi nilainya sesuai keinginan, kemudian klik Ok.

Langkah Kesembilan :
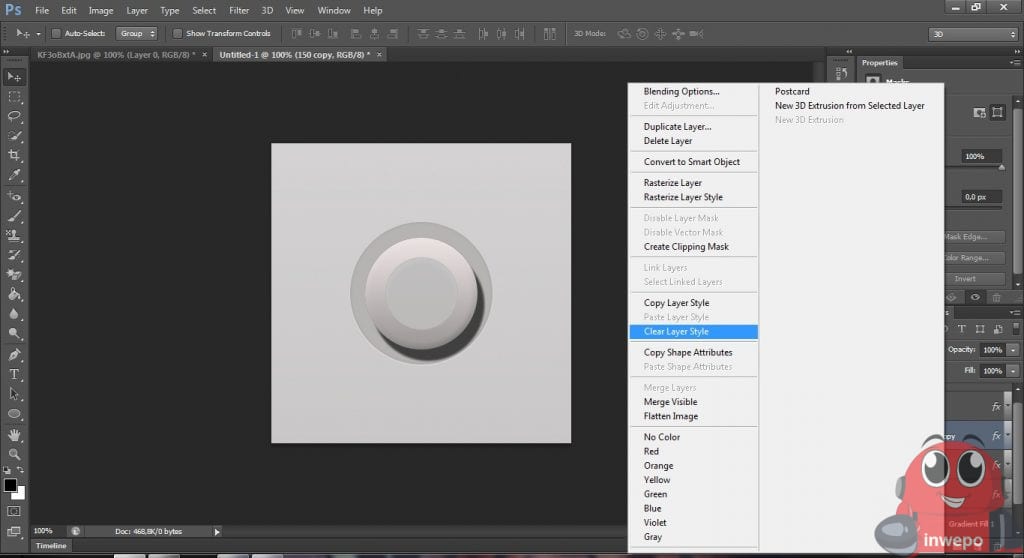
duplicate atau copy layer lingkaran ukuran 150px dan simpan dibawah layer 150px yang pertama, kemudian klik Clear Layer Style.

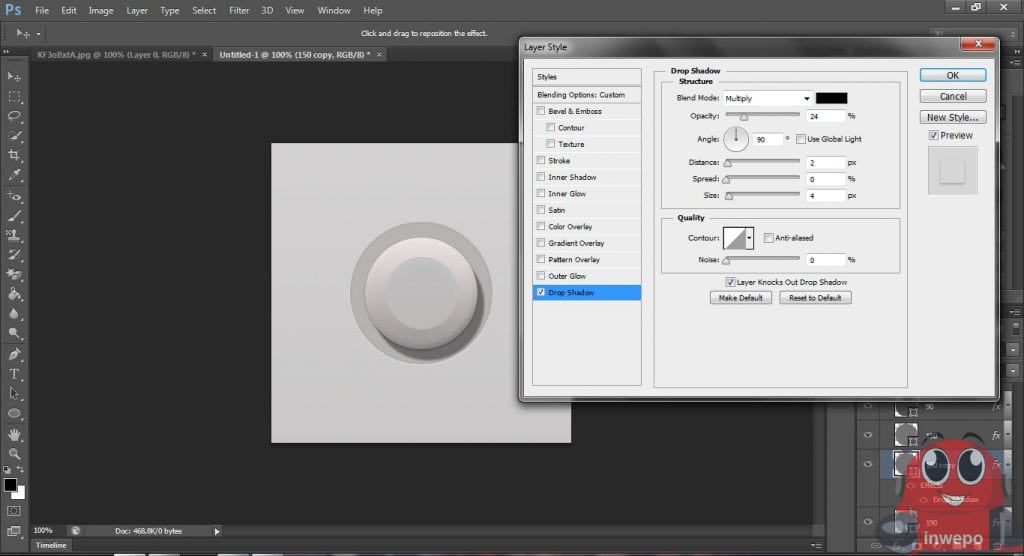
Langkah Kesepuluh :
Pada Layer 150px copy klik 2x kemudian klik Drop Shadow sesuaikan ukuran nilainya, jika sudah klik Ok dan fillnya dikurangi menjadi 0%.

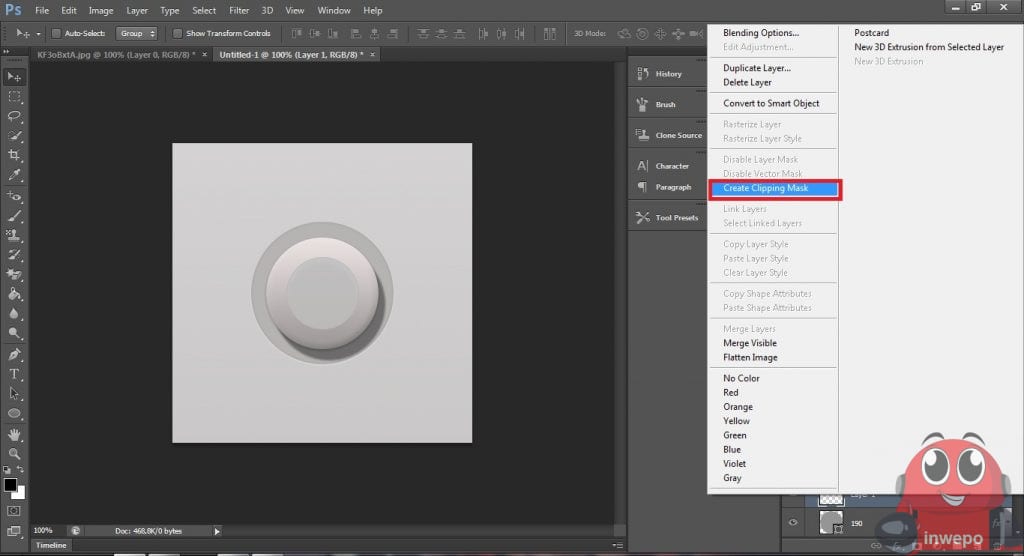
Langkah Kesebelas :
Buat Layer baru di atas layer lingkaran 190px, kemudian klik kanan dan pilih Create Clipping Mask.

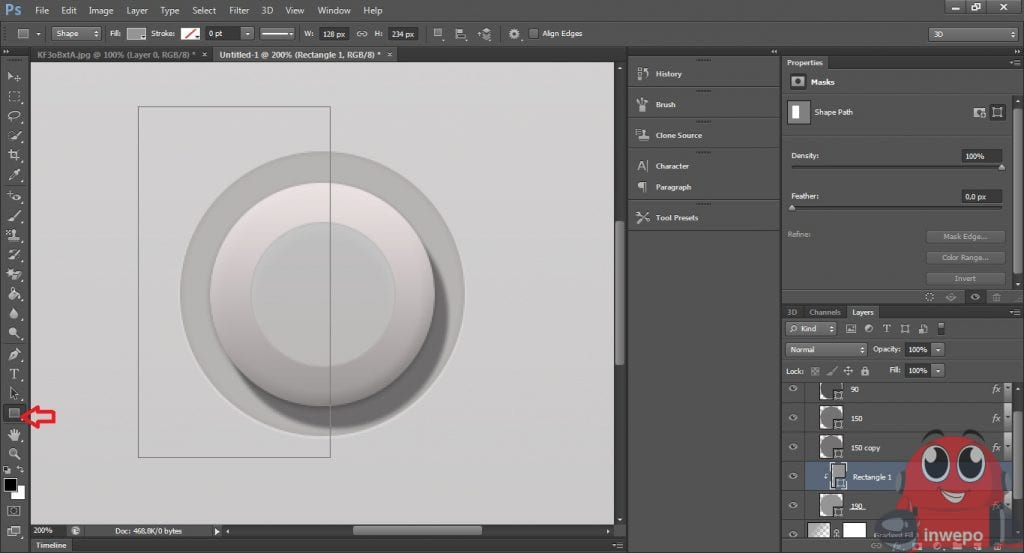
Langkah Kedua Belas :
Pilih Rectangle Tool dan atur daerah yang akan diberi tanda.

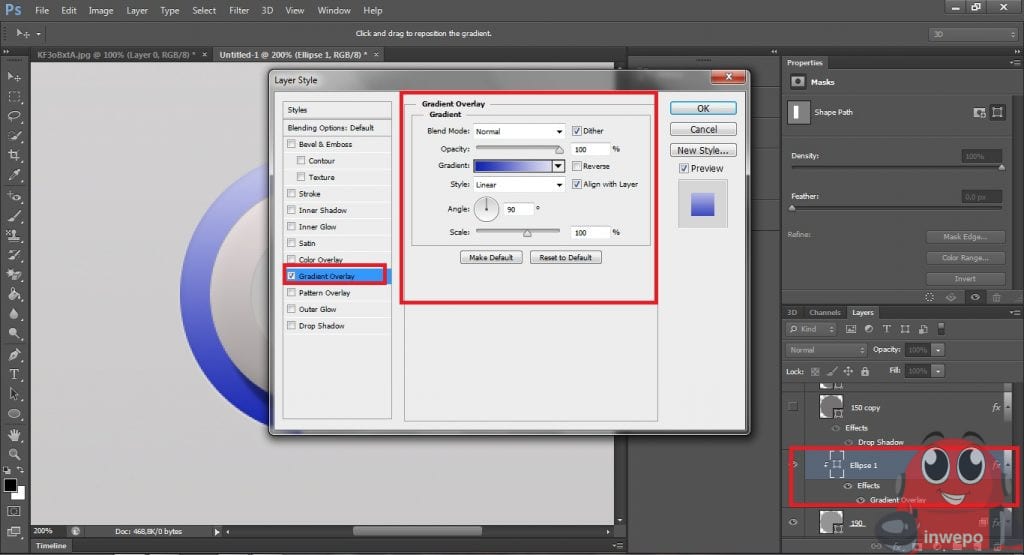
Langkah Ketiga Belas :
Klik 2x pada layer shape tersebut kemudian pilih Gradient Overlay dan atur nilainya warna bisa disesuaikan dengan keinginan, kemudian klik Ok.

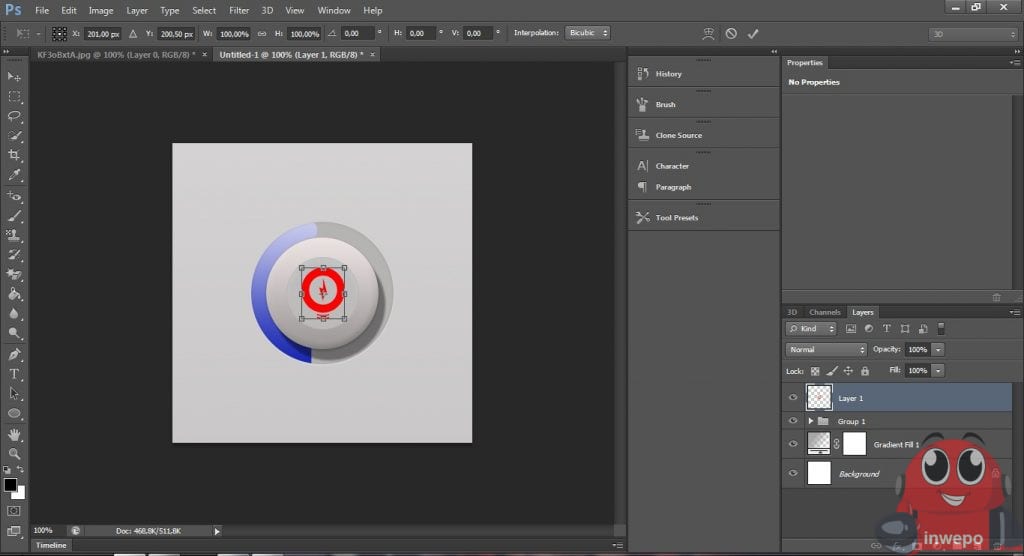
Langkah Keempat Belas :
Masukan gambar atau logo sebagai tambahannya.

Langkah Kelima Belas :
Klik 2x pada layer gambar kemudian pilih Inner Shadow dan atur nilainya sesuai keinginan.

Drop Shadow
Atur nilainya sesuai dengan keinginan.

Dan selesai, berikut gambar hasil akhirnya.



















