Dengan bantuan bahasa pemrograman CSS, kita dapat menampilkan bermacam-macam efek serta animasi yang unik dan keren. Pada kesempatan kali ini, kita akan mencoba membuat efek Black & White ketika kita melakukan scrolling di website. Bagaimana cara membuatnya? Yuk buka komputer kamu, dan langsung saja kita mulai membuat efek Black & White di scroll website dengan HTML dan CSS:
1. Buka XAMPP Control Panel, serta aktifkan Apache dan MySql.
2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut.
<html lang="en"> <head> <meta charset="UTF-8"> <title>Black and White Scroll Efek</title> <link rel="stylesheet" href="style.css"> </head> <body> <section></section> <section> <h2>Black and White Scroll Efek</h2> <p> Informasi merupakan kumpulan dari data yang diolah menjadi bentuk yang lebih berrguna dan memiliki nilai yang lebih berarti bagi penerima. Suatu sistem dan suatu oeganisasi tidak akan berjalan dengan lancar apabila tidak terdapat informasi . Menurut Mc Leod (1995) informasi adalah data yang telah diproses atau data yang memiliki arti . Sumber dari suatu informasi adalah data. Data merupakan gambaran dari suatu kejadian yang nyata yang sedang terjadi. Sistem informasi merupakan sistem dengan komponen-komponen yang bekerja untuk mengolah data menjadi infomasi. Ada beberapa perbedaan pendapat tentang komponen ini, tetapi secara umum sistem informasi terdiri dari blok masukan, blok keluaran, blok teknologi, blok basis data, blok model, dan blok kendali ( Burch dan Grudnistki, 1986 ) . Sistem informasi mempunyai mangfaat mempermudah transaksi-transaksi yang dilakukan oleh suatu organisasi yang menggunakan sistem informasi. Sistem informasi adalah cara penyajian informasi dengan cara sedemikian rupa sehingga bermangfaat bagi penerimannya (Kertahadi, 1995) . Tujuannya adalah untuk menyajikan informasi guna pengambilan keputusan pada perencanaan, pemrakarsaan, pengorganisasian, pengendalian kegiatan operasi subsistem suatu perusahaan dan menyajikan sinergi organisasi pada proses(Murdick dan Ross, 1993) . Sistem informasi manajement (SIM) ddefinisikan sebagai suatu sistem berbasis komputer yang menyediakan informasi bagi beberapa pemakai dengan kebutuhan yang serupa. Informasi merupakan kumpulan dari data yang diolah menjadi bentuk yang lebih berrguna dan memiliki nilai yang lebih berarti bagi penerima. Suatu sistem dan suatu oeganisasi tidak akan berjalan dengan lancar apabila tidak terdapat informasi . Menurut Mc Leod (1995) informasi adalah data yang telah diproses atau data yang memiliki arti . Sumber dari suatu informasi adalah data. Data merupakan gambaran dari suatu kejadian yang nyata yang sedang terjadi. Sistem informasi merupakan sistem dengan komponen-komponen yang bekerja untuk mengolah data menjadi infomasi. Ada beberapa perbedaan pendapat tentang komponen ini, tetapi secara umum sistem informasi terdiri dari blok masukan, blok keluaran, blok teknologi, blok basis data, blok model, dan blok kendali ( Burch dan Grudnistki, 1986 ) . Sistem informasi mempunyai mangfaat mempermudah transaksi-transaksi yang dilakukan oleh suatu organisasi yang menggunakan sistem informasi. Sistem informasi adalah cara penyajian informasi dengan cara sedemikian rupa sehingga bermangfaat bagi penerimannya (Kertahadi, 1995) . Tujuannya adalah untuk menyajikan informasi guna pengambilan keputusan pada perencanaan, pemrakarsaan, pengorganisasian, pengendalian kegiatan operasi subsistem suatu perusahaan dan menyajikan sinergi organisasi pada proses(Murdick dan Ross, 1993) . Sistem informasi manajement (SIM) ddefinisikan sebagai suatu sistem berbasis komputer yang menyediakan informasi bagi beberapa pemakai dengan kebutuhan yang serupa. Informasi merupakan kumpulan dari data yang diolah menjadi bentuk yang lebih berrguna dan memiliki nilai yang lebih berarti bagi penerima. Suatu sistem dan suatu oeganisasi tidak akan berjalan dengan lancar apabila tidak terdapat informasi . Menurut Mc Leod (1995) informasi adalah data yang telah diproses atau data yang memiliki arti . Sumber dari suatu informasi adalah data. Data merupakan gambaran dari suatu kejadian yang nyata yang sedang terjadi. Sistem informasi merupakan sistem dengan komponen-komponen yang bekerja untuk mengolah data menjadi infomasi. Ada beberapa perbedaan pendapat tentang komponen ini, tetapi secara umum sistem informasi terdiri dari blok masukan, blok keluaran, blok teknologi, blok basis data, blok model, dan blok kendali ( Burch dan Grudnistki, 1986 ) . Sistem informasi mempunyai mangfaat mempermudah transaksi-transaksi yang dilakukan oleh suatu organisasi yang menggunakan sistem informasi. Sistem informasi adalah cara penyajian informasi dengan cara sedemikian rupa sehingga bermangfaat bagi penerimannya (Kertahadi, 1995) . Tujuannya adalah untuk menyajikan informasi guna pengambilan keputusan pada perencanaan, pemrakarsaan, pengorganisasian, pengendalian kegiatan operasi subsistem suatu perusahaan dan menyajikan sinergi organisasi pada proses(Murdick dan Ross, 1993) . Sistem informasi manajement (SIM) ddefinisikan sebagai suatu sistem berbasis komputer yang menyediakan informasi bagi beberapa pemakai dengan kebutuhan yang serupa. </p> </section> <section></section> <div class="layer"></div> </body> </html>
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “BlackWhite”) – saya simpan dengan nama file “index.php”.
3. Untuk melihat hasil script code di atas, kamu bisa buka browser kamu ketiklah http://localhost/BlackWhite.

4. Terlihat jelas pada gambar di atas hanya terdapat teks, karena hanya kode HTML saja yang baru dimasukkan. Untuk menambahkan efek scroll Black & White, kita perlu menambahkan kode CSS. Nah sekarang buka kembali lembar kerja baru di Notepad++ dan ketikkan kode CSS berikut:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
section{
position: relative;
padding: 100px;
min-height: 100vh;
background: #fff;
}
section h2{
font-size: 4em;
}
section p{
font-size: 1.2em;
}
.layer{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 50vh;
background: #fff;
mix-blend-mode: difference;
}
Simpan script code di atas, simpan di folder xampplite – htdocs – buat folder baru (disini saya buat folder baru dengan nama “BlackWhite”) – saya simpan dengan nama file “style.css”.
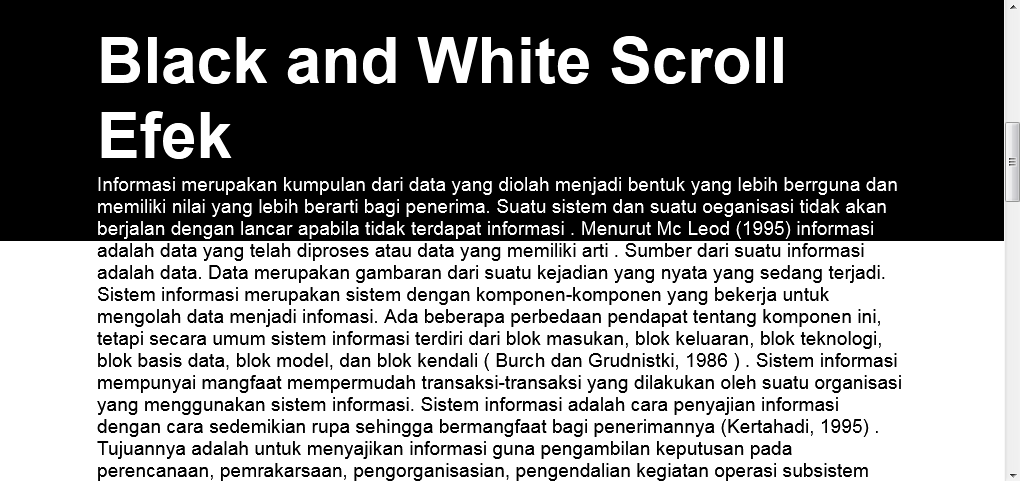
5. Reload http://localhost/BlackWhite. Menarik bukan.
Tampilan awal website.

Ketika teks memasuki zona black, maka teks berubah menjadi white.

Catatan:
1. Mungkin ada yang masih bingung kenapa harus disimpan di htdocs? Htdocs adalah salah satu folder bawaan dari XAMPP, yang tugasnya khusus untuk menyimpan berkas-berkas yang akan dijalankan, seperti berkas PHP, HTML, CSS, dan JavaScript.
2. Kemudian, mungkin ada yang menanyakan maksud dari http://localhost/BlackWhite. Localhost merupakan server lokal pada computer. Localhost dapat diaktifkan ketika kamu meng-klik start Apache di XAMPP Control Panel. BlackWhite menunjuk pada folder BlackWhite saya di xampplite – htdocs. Dan, index.php adalah nama file yang tersimpan script code di atas.
Demikian penjelasan dari tutorial tentang ‘Cara Membuat Efek Scroll Black & White dengan HTML dan CSS’. Selamat mencoba.












