Header Slider merupakan salah satu teknik desain website yang ditujukan untuk memberikan kesan eksenstrik dan dualitas atas identitas dari website yang menerapkan. Tampilan dari header slider terlihat sederhana dengan kontras kedua warna yang saling mengharmoniskan satu sama lain. Baik warna maupun pemilihan font pada header merupakan bentuk kreativitas dari desainernya tersendiri.
Banyak cara untuk menerapkan style dari header slider, mulai dari tools yang dikhususkan untuk pembuatan desain secara dinamik (seperti GSAP, Materialize, dan SCSS) hingga boilerplate yang dikhususkan untuk pembuatan layout website (seperti UIKit dan Bootstrap). Adapun penerapan yang sama juga dapat dilakukan melalui bahasa pemrograman web bawaan, yaitu CSS dan Javascript.
Pada artikel kali ini, penulis akan membuat membuat efek header slider hanya dengan menggunakan base CSS serta Javascript sebagai media pembuatan desain website.
Cara Membuat Efek Header Slider Dengan Javascript
1. Persiapkan text editor (baik notepad, sublime text, atau aplikasi serupa) sebagai media pengetikan syntax nantinya.
2. Buatlah file yang bernama index.html yang berisikan kode sebagai berikut:
<html>
<head>
<title>Inwepo Header Slider</title>
<style>
</style>
</head>
<body>
<script>
</script>
</body>
</html>
3. Pada bagian <style>, masukkan bagian kode berikut:
:root {
--merah: rgb(234, 76, 70);
--biru: rgb(120, 0, 255);
--putih: rgb(240, 240, 240);
--hitam: rgb(40, 40, 40);
}
body {
background-color: var(--putih);
margin: 0px;
}
.side {
display: grid;
height: 100vh;
overflow: hidden;
place-items: center;
position: absolute;
width: 100%;
}
.side .title {
font-family: "Segoe UI", sans-serif;
font-size: 8vw;
margin: 0px 10vw;
width: 80vw;
}
.side .fancy {
font-family: "Consolas", cursive;
font-size: 1.3em;
line-height: 0.8em;
}
#bagian-kiri {
background-color: var(--biru);
width: 60%;
z-index: 2;
}
#bagian-kiri .title {
color: var(--hitam);
}
#bagian-kiri .fancy {
color: var(--merah);
}
#bagian-kanan {
background-color: var(--merah);
}
#bagian-kanan .title {
color: var(--putih);
}
#bagian-kanan .fancy {
color: var(--hitam);
}
Di mana nantinya, bagian <style> akan memilki struktur kode sebagai berikut:
<style>
:root {
--merah: rgb(234, 76, 70);
--biru: rgb(120, 0, 255);
--putih: rgb(240, 240, 240);
--hitam: rgb(40, 40, 40);
}
body {
background-color: var(--putih);
margin: 0px;
}
.side {
display: grid;
height: 100vh;
overflow: hidden;
place-items: center;
position: absolute;
width: 100%;
}
.side .title {
font-family: "Segoe UI", sans-serif;
font-size: 8vw;
margin: 0px 10vw;
width: 80vw;
}
.side .fancy {
font-family: "Consolas", cursive;
font-size: 1.3em;
line-height: 0.8em;
}
#bagian-kiri {
background-color: var(--biru);
width: 60%;
z-index: 2;
}
#bagian-kiri .title {
color: var(--hitam);
}
#bagian-kiri .fancy {
color: var(--merah);
}
#bagian-kanan {
background-color: var(--merah);
}
#bagian-kanan .title {
color: var(--putih);
}
#bagian-kanan .fancy {
color: var(--hitam);
}
</style>
4. Pada bagian <script>, masukkan bagian kode berikut:
const left = document.getElementById("bagian-kiri");
const handleMove = e => {
left.style.width = `${e.clientX / window.innerWidth * 100}%`;
}
document.onmousemove = e => handleMove(e);
document.ontouchmove = e => handleMove(e.touches[0]);
Di mana nantinya, bagian <script> akan memilki struktur kode sebagai berikut:
<script>
const left = document.getElementById("bagian-kiri");
const handleMove = e => {
left.style.width = `${e.clientX / window.innerWidth * 100}%`;
}
document.onmousemove = e => handleMove(e);
document.ontouchmove = e => handleMove(e.touches[0]);
</script>
5. Pada bagian <body>, masukkan bagian kode berikut:
<div id="bagian-kiri" class="side">
<h2 class="title">
Beginilah Bentuk Dari
<span class="fancy">Header Slider</span>
</h2>
</div>
<div id="bagian-kanan" class="side">
<h2 class="title">
Beginilah Bentuk Dari
<span class="fancy">Header Slider</span>
</h2>
</div>
Jika sudah, maka tampilan keseluruhan file index.html akan terlihat seperti berikut:
<html>
<head>
<title>Inwepo Header Slider</title>
<style>
:root {
--merah: rgb(234, 76, 70);
--biru: rgb(120, 0, 255);
--putih: rgb(240, 240, 240);
--hitam: rgb(40, 40, 40);
}
body {
background-color: var(--putih);
margin: 0px;
}
.side {
display: grid;
height: 100vh;
overflow: hidden;
place-items: center;
position: absolute;
width: 100%;
}
.side .title {
font-family: "Segoe UI", sans-serif;
font-size: 8vw;
margin: 0px 10vw;
width: 80vw;
}
.side .fancy {
font-family: "Consolas", cursive;
font-size: 1.3em;
line-height: 0.8em;
}
#bagian-kiri {
background-color: var(--biru);
width: 60%;
z-index: 2;
}
#bagian-kiri .title {
color: var(--hitam);
}
#bagian-kiri .fancy {
color: var(--merah);
}
#bagian-kanan {
background-color: var(--merah);
}
#bagian-kanan .title {
color: var(--putih);
}
#bagian-kanan .fancy {
color: var(--hitam);
}
</style>
</head>
<body>
<div id="bagian-kiri" class="side">
<h2 class="title">
Beginilah Bentuk Dari
<span class="fancy">Header Slider</span>
</h2>
</div>
<div id="bagian-kanan" class="side">
<h2 class="title">
Beginilah Bentuk Dari
<span class="fancy">Header Slider</span>
</h2>
</div>
<script>
const left = document.getElementById("bagian-kiri");
const handleMove = e => {
left.style.width = `${e.clientX / window.innerWidth * 100}%`;
}
document.onmousemove = e => handleMove(e);
document.ontouchmove = e => handleMove(e.touches[0]);
</script>
</body>
</html>
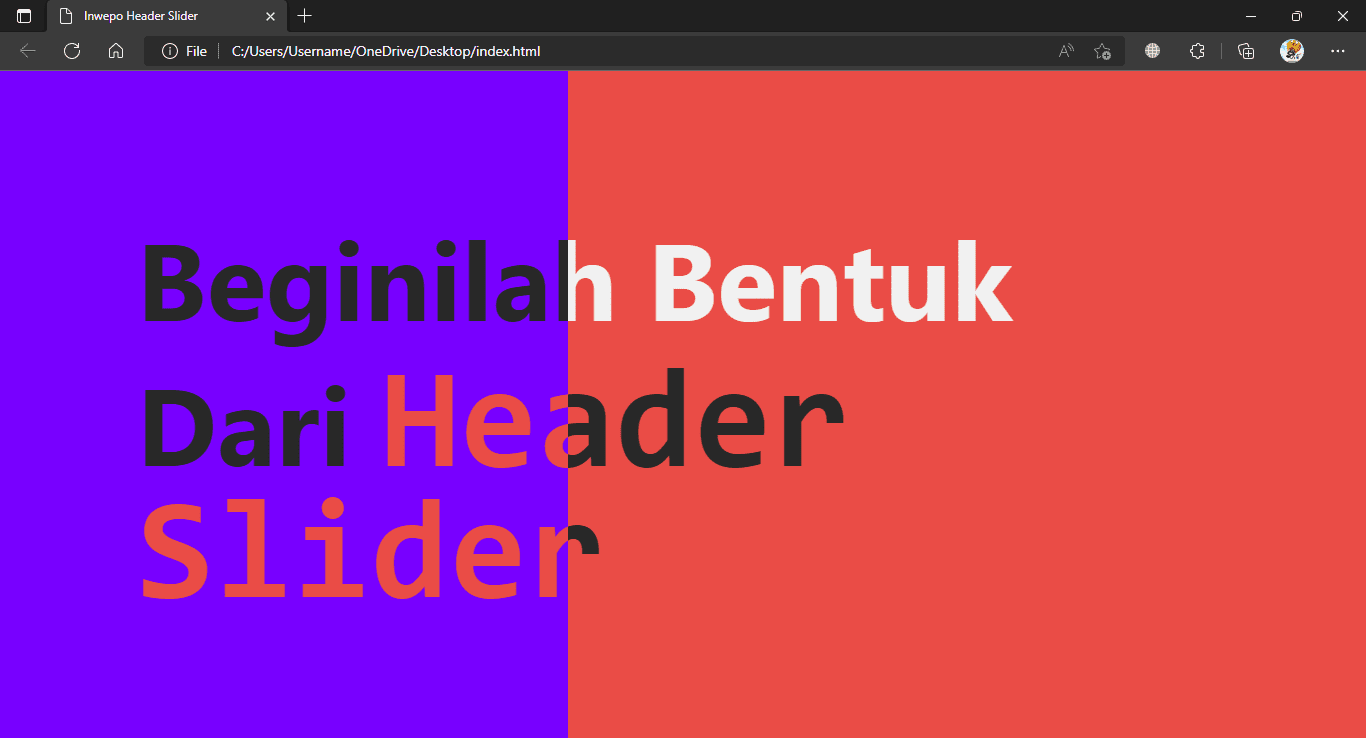
6. Save file yang telah dimodifikasi sebelumnya. Lalu, buka file index.html melalui browser kamu. Nantinya, halaman website akan menampilkan dua gradasi warna yang berbeda, beserta dengan konten header. Dengan menggerakkan kursor kamu, pewarnaan dari halaman konten dapat bervariasi (baik di dominasi dengan warna yang berada pada ruas kiri maupun sebaliknya), dikarenakan prinsip slider yang telah ditetapkan kedalam bagian kode sebelumnya.

Demikian tutorial cara membuat efek header slider dengan Javascript. Semoga tutorial kali ini dapat bermanfaat bagi para pembaca.


















