Pada pembuatan suatu logo, kerap kali kita perlu menambahkan obyek teks ke dalam logo kita. Adapun teks tersebut harus bisa menyesuaikan dengan lekukan / bentuk obyek dari logo yang ingin kita buat. Sebagai contoh: jika kita memiliki obyek logo yang berbentuk lingkaran, maka obyek teks yang akan kita tambah harus dalam format lingkaran juga. Pada Inkscape, kita dapat membuat format teks menjadi lingkaran, menyesuaikan dengan layout obyek yang ingin kita tetapkan.
Pada artikel kali ini, kita akan mencoba untuk membuat circle text melalui aplikasi Inkscape.
Langkah:
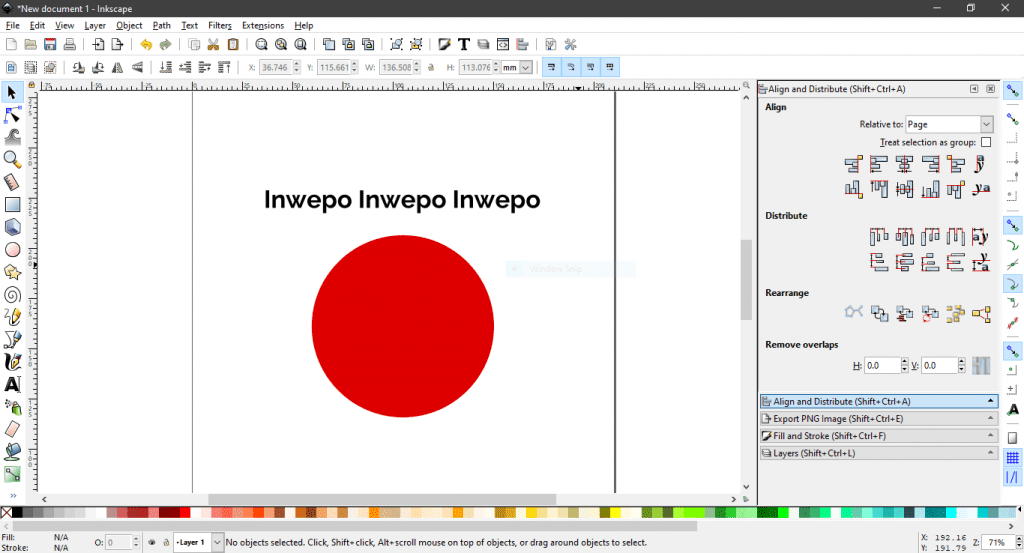
1. Buatlah dua obyek (lingkaran dan teks) pada canvas. Sesuaikan font teks yang ingin kamu gunakan, dimana nantinya akan kita transformasi ke dalam bentuk lingkaran.

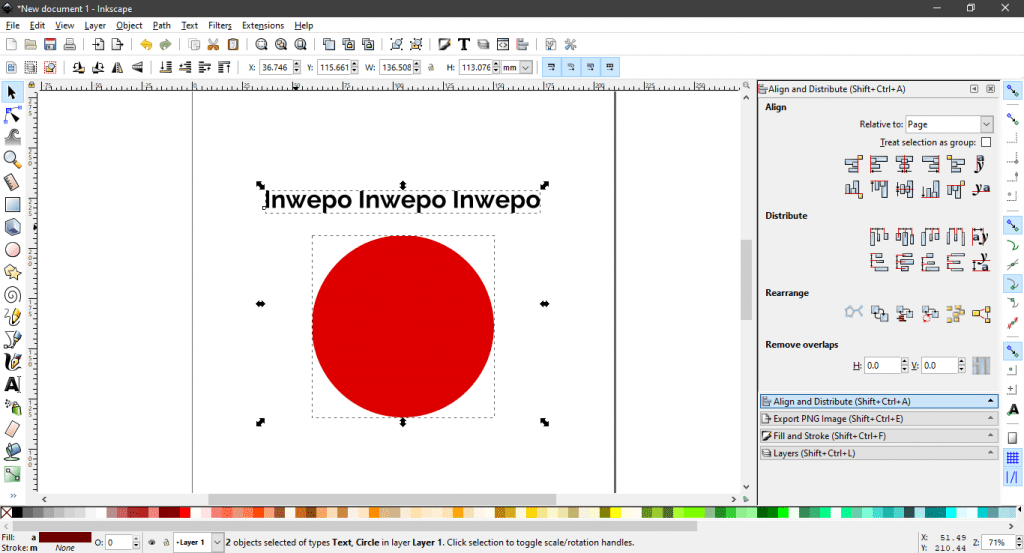
2. Lalu, pilih kedua obyek sehingga terbentuk navigasi yang menyatukan kedua obyek.

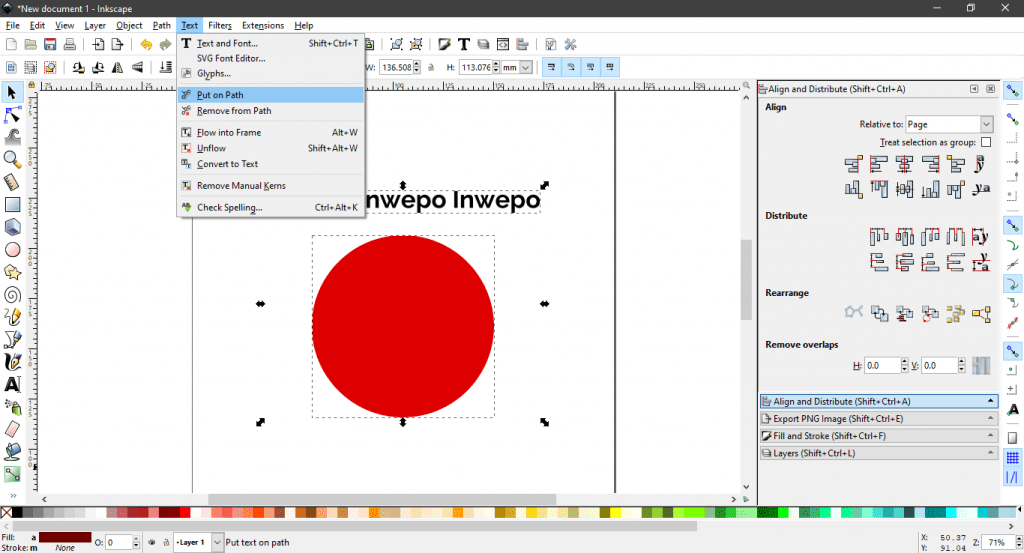
3. Setelah memilih kedua obyek, klik opsi Text – Put on Path pada kolom Menu Bar yang telah disediakan. Nantinya, teks (yang sebelumnya telah kita pilih) akan berada di posisi yang sama dengan lingkaran terkait. Adapun layout teks berubah, menyesuaikan dengan ukuran lingkaran (yang telah kita buat sebelumnya).

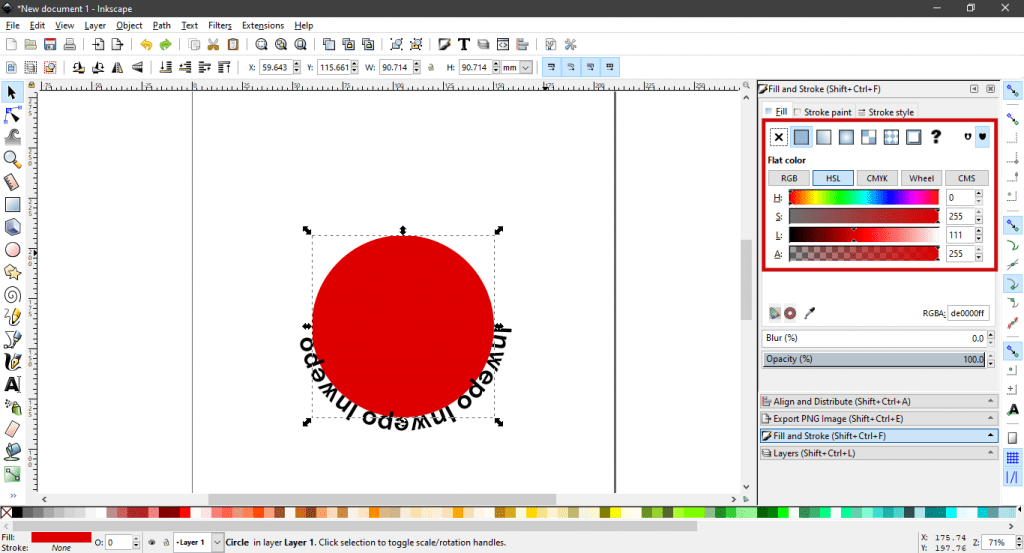
4. Setelah itu, kembali pilih obyek lingkaran (dimana sebagai medium dari obyek teks) pada navigasi canvas kamu. Lalu, bukalah navigasi Fill and Stroke (bisa dengan cara menekan SHIFT + CTRL + F atau menampilkannya melalui tab View). Pastikan bahwa komposisi warna pada lingkaran berada dalam kondisi transparan (/ tidak terlihat). Nantinya, obyek lingkaran akan tetap menjadi canvas dari obyek teks, hanya saja kita tidak ingin obyek lingkaran memiliki dasar warna yang dapat mengganggu tampilan akhir dari obyek teks.

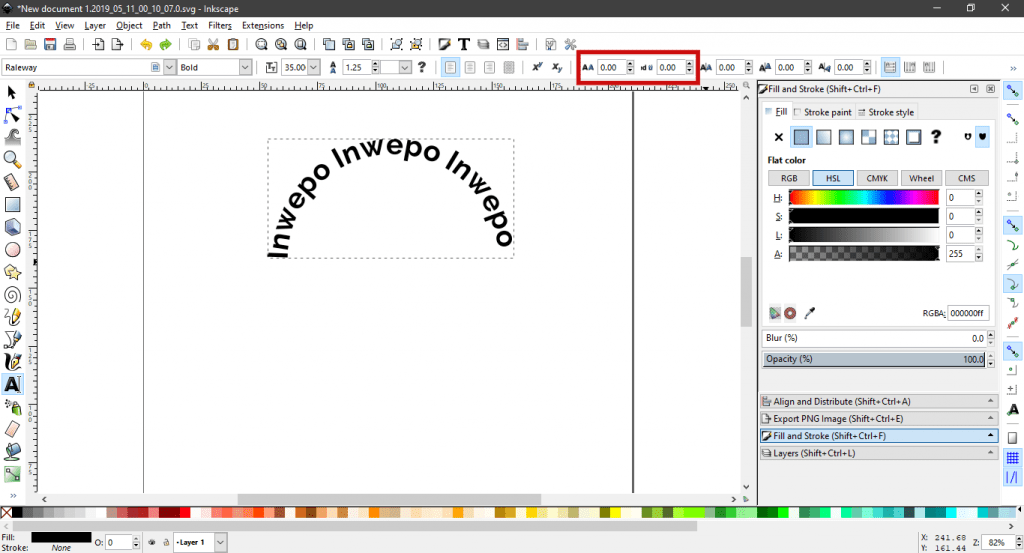
5. Untuk membentuk teks menjadi lingkaran sepenuhnya, klik obyek teks yan telah kita ubah layout-nya sebelumnya. Lalu, atur nilai Letter Spacing (/ Jarak Antar Huruf) serta Word Spacing (/ Jarak Antar Kalimat) pada counter yang telah disediakan.
Catatan: Tiap obyek teks yang anda buat, akan memiliki nilai spacing yang berbeda-beda. Maka, aturlah spacing obyek sesuai dengan keperluan.

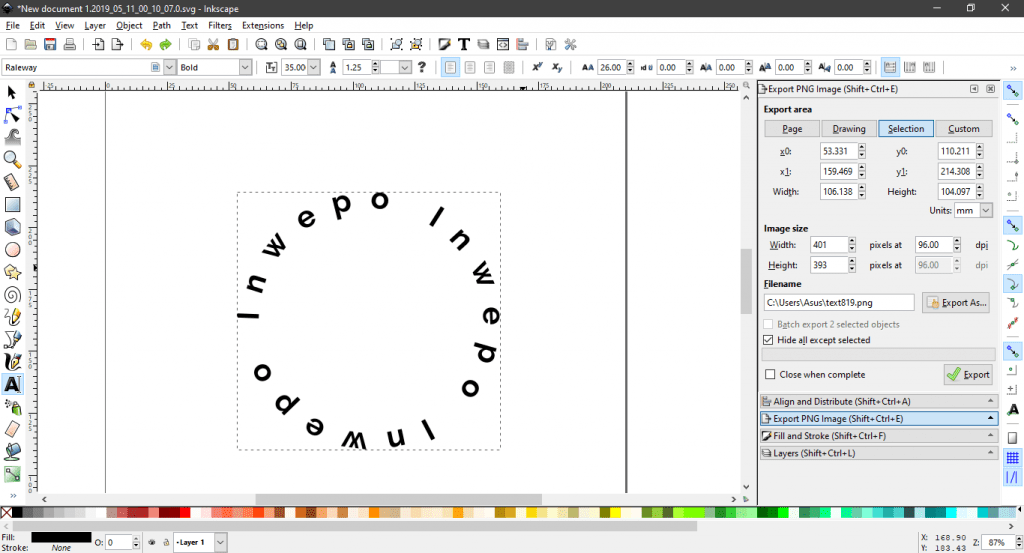
6. Setelah mengatur jarak pada obyek, kembali pastikan bahwa tiap sisi pada obyek teks (yang telah kita buat), nampak simetris / memiliki komposisi yang sesuai dengan yang kita inginkan.

Demikian tutorial cara membuat circle text di Inkscape. Semoga bermanfaat.


















