Kecepatan dalam suatu blog tentu pasti akan sangat berpengaruh pada keseluruhan. Baik dari pengunjung, penghasilan dan lainnya. Blog yang memiliki kecepatan loading yang rendah akan membuat pengunjung tak nyaman dan merasa enggan untuk mengunjungi blog tersebut.
Oleh karena itu banyak sebagian Blogger yang berlomba-lomba untuk meningkatkan kecepatan blog mereka. Namun tidak jarang juga ada beberpa pemilik blog yang tidak begitu memperhatikan loading blog.
Jika kamu merupakan tipe seorang yang memperhatikan kecepatan loading blog dan ingin meningkatkan kecepatannya. Mungkin kamu perlu memasang Lazy Load Image.
Lazy load image ini sendiri merupakan sebuah tools/script yang memiliki fungsi untuk meringankan loading blog, terutama pada gambar yang ada di dalam blog tersebut. Ketika seorang pengunjung membuka blog kamu, maka gambar tidak akan timbul hanya seolah-olah seperti loading dengan efek animasi, namun setelah di scroll atau geser ke bawah, gambar tersebut akan timbul.
Pada kesempatan kali ini penulis akan memberikan sedikit tutorial singkat Cara Memasang Lazy Load Image dengan efek Slash Animation di Blogger. Jika kamu tertarik untuk memasangnya, kamu bisa simak dalam tutorial berikut ini.
Tutorial
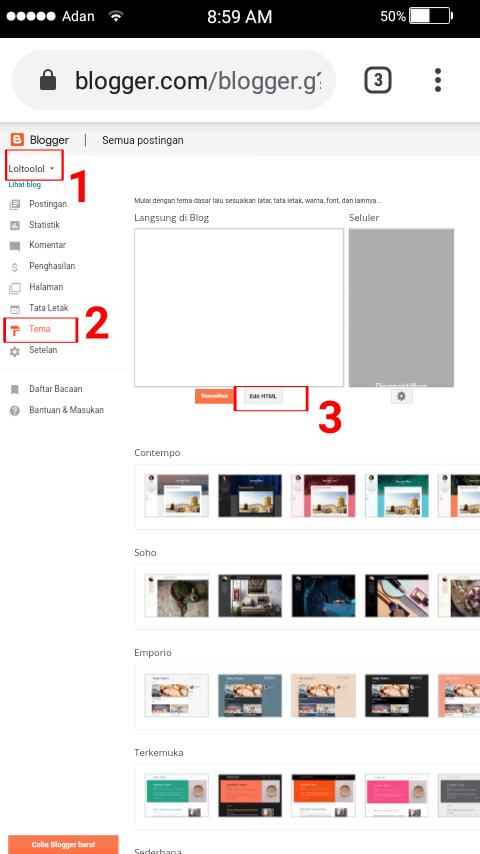
1. Log in ke akun Blogger – Tema – Edit HTML.

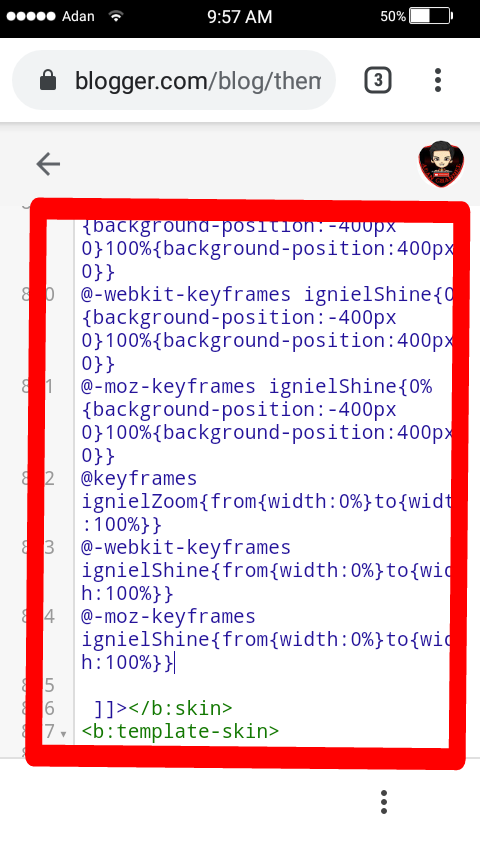
2. Copy dan Pastekan kode Style CSS di bawah ini dan taruh tepat sebelum kode ]]></b:skin> atau </style>

.lazy {animation: ignielShine 1s linear infinite;-moz-animation: ignielShine 1s linear infinite;-webkit-animation: ignielShine 1s linear infinite;-o-animation: ignielShine 1s linear infinite;background: #f5f5f5 linear-gradient(to right,rgba(255,255,255,0) 5%,rgba(255,255,255,.78) 20%,rgba(255,255,255,0) 30%);background-size: 800px 104px;}
.Night .lazy{background:#252931 linear-gradient(to right,rgba(255,255,255,0) 5%,rgb(49,54,64) 20%,rgba(255,255,255,0) 30%);background-size:800px 104px}
@keyframes ignielShine{0%{background-position:-400px 0}100%{background-position:400px 0}}
@-webkit-keyframes ignielShine{0%{background-position:-400px 0}100%{background-position:400px 0}}
@-moz-keyframes ignielShine{0%{background-position:-400px 0}100%{background-position:400px 0}}
@-webkit-keyframes ignielShine{from{width:0%}to{width:100%}}
@-moz-keyframes ignielShine{from{width:0%}to{width:100%}}
@keyframes ignielShine{0%{background-position:-400px 0}100%{background-position:400px 0}}
@-webkit-keyframes ignielShine{0%{background-position:-400px 0}100%{background-position:400px 0}}
@-moz-keyframes ignielShine{0%{background-position:-400px 0}100%{background-position:400px 0}}
@keyframes ignielZoom{from{width:0%}to{width:100%}}
@-webkit-keyframes ignielShine{from{width:0%}to{width:100%}}
@-moz-keyframes ignielShine{from{width:0%}to{width:100%}}
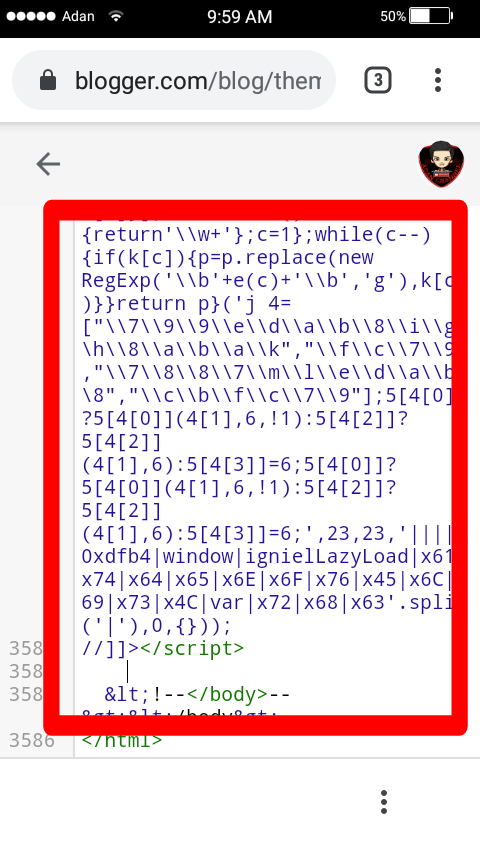
3. Masukan kode JavaScript di bawah ini dan letakan sebelum kode </body>

<script type='text/javascript'>//<![CDATA[
function ignielLazyLoad(){eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('b'+e(c)+'b','g'),k[c])}}return p}('u B(){Y(v e=o.1r("B"),t=0;t<e.1q;t++)Q(e[t])&&(e[t].N=e[t].1p("1n-N"))}u Q(e){v t=e.1t();Z t.1x>=0&&t.1w>=0&&t.1v<=(y.1u||o.T.1m)&&t.1k<=(y.1c||o.T.1b)}v b=["rmmDGafcMnpcafak","hf","rccrlADGafc","ghrm","plkhgg","V1a1eRhfcafcMhrmam","wpa1lpcknlc","r","1fwakL1jagalchkWgg","gafqcA","wpakWqafc","capc","mhlwFafcDgaFafc","1ihmL","lgnl1g","plkhgg1hhJ","chJ","qacShwfmnfqRgnafc1zalc","AkaX","a1yal","qacDgaFafcSL1Fm","plkhggUanqAc","nffakUanqAc","JkaGafcVaXrwgc","ncaF"];u I(d,j){y[b[0]]?y[b[0]](d,j):y[b[2]](b[1]+d,j)}I(b[3],B),I(b[4],B),o[b[0]](b[5],u(){b[6];Y(v d=o[b[8]](b[7]),j=d[b[9]],s=/1D|1B/i[b[11]](1G[b[10]])?o[b[12]]:o[b[13]],C=u(d,j,s,C){Z(d/=C/2)<1?s/2*d*d*d+j:s/2*((d-=2)*d*d+2)+j};j--;){d[b[1C]](j)[b[0]](b[14],u(d){v j,E=s[b[15]],x=o[b[1A]](/[^#]+$/[b[19]](1H[b[18]])[0])[b[17]]()[b[16]],z=s[b[1d]]-y[b[1s]],O=z>E+x?x:z-E,K=1o,H=u(d){j=j||d;v x=d-j,z=C(x,E,O,K);s[b[15]]=z,K>x&&P(H)};P(H),d[b[1E]]()})}});',62,106,'||||||||||x65|_0x1b5d|x74|_0xdd48x2||x6E|x6C|x6F||_0xdd48x3|x72|x63|x64|x69|document|x73|x67|x61|_0xdd48x4||function|var|x75|_0xdd48x7|window|_0xdd48x8|x68|lazy|_0xdd48x5|x45|_0xdd48x6|x6D|x76|_0xdd48xb|registerListener|x70|_0xdd48xa|x79|x4C|src|_0xdd48x9|requestAnimationFrame|isInViewport|x43|x42|documentElement|x48|x44|x41|x66|for|return|||||||||||x4F|clientWidth|innerWidth|21|x4D|x71|x6B|x54|x62|x53|left|x20|clientHeight|data|900|getAttribute|length|getElementsByClassName|22|getBoundingClientRect|innerHeight|top|right|bottom|x78|x52|20|trident|24|firefox|23|x49|navigator|this'.split('|'),0,{}));} eval(function(p,a,c,k,e,d){e=function(c){return c.toString(36)};if(!''.replace(/^/,String)){while(c--){d[c.toString(a)]=k[c]||c.toString(a)}k=[function(e){return d[e]}];e=function(){return'w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('b'+e(c)+'b','g'),k[c])}}return p}('j 4=["799edab8igh8abak","fc79","7887mledab8","cbfc79"];5[4[0]]?5[4[0]](4[1],6,!1):5[4[2]]?5[4[2]](4[1],6):5[4[3]]=6;5[4[0]]?5[4[0]](4[1],6,!1):5[4[2]]?5[4[2]](4[1],6):5[4[3]]=6;',23,23,'||||_0xdfb4|window|ignielLazyLoad|x61|x74|x64|x65|x6E|x6F|x76|x45|x6C|x69|x73|x4C|var|x72|x68|x63'.split('|'),0,{}));
//]]></script>
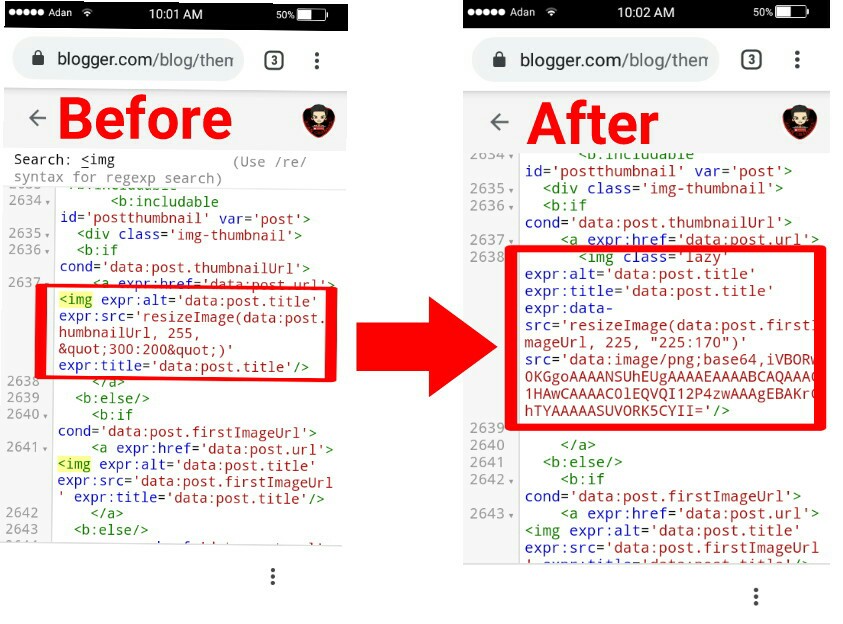
4. Cari dan temukan kode tag gambar yang pada template kamu. Gunakan Ctrl + F pada keyboard untuk memudahkan pencariannya.
kurang lebih cari kode yang hampir mirip seperti di bawah ini.
<img expr:alt='data:post.title' expr:title='data:post.title' expr:src='resizeImage(data:post.firstImageUrl, 225, "225:170")'/>
Lalu ganti dengan kode di bawah ini.
<img class='lazy' expr:alt='data:post.title' expr:title='data:post.title' expr:data-src='resizeImage(data:post.firstImageUrl, 225, "225:170")' src='data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVQI12P4zwAAAgEBAKrChTYAAAAASUVORK5CYII='/>

Catatan:
Semua tag image atau gambar yang ada pada blog bisa kamu ganti dengan kode tag di atas. Baik gambar thumbnail atau lainnya.
5. Simpan Tema.
Berikut adalah tampilan Lazy Load Image dengan efek Slash Animation yang telah terpasang di Blogger.

Sekian tutorial Cara Memasang Lazy Load Image dengan efek Slash Animation di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Semoga bermanfaat.


















