Pemrograman web adalah suatu ilmu komputer yang mempelajari beberapa bahasa pemrograman yang berkaitan dengan penciptaan website (HTML, CSS, dan JS). Saat ini, website ini sangat dibutuhkan oleh beberapa tempat umum seperti perusahaan, instansi pemerintah, rumah sakit, toko-toko, dan lainnya. Dengan adanya teknologi website ini sehingga dapat menyampaikan suatu informasi kepada masyarakat dari berbagai media dan perangkat (Device).
Contohnya, masyarakat ingin mengecek tanggal tempo pada pembayaran tagihan listrik, maka masyarakat tinggal membuka website tagihan listrik melalui gadget atau komputer.
Nah, kamu ingin belajar pemrograman web mulai dari tingkat dasar tanpa software baik di komputer atau gadget, hanya modal kuota internet dan web browser saja. Kamu bisa belajar pemrograman ini yang bernama JSFiddle.
Apa itu JSFiddle?
JSFiddle adalah salah satu situs web yang menyediakan tempat untuk belajar bahasa pemrograman dengan mengetik coding yang berhubungan dengan web (HTML, CSS, dan JS) yang populer saat ini. Website ini telah diberi fitur hasil output sehingga tidak perlu buka halaman yang lain. Bahkan kamu bisa belajar pemrograman web berbasis framework seperti Bootstrap, Vue.js tanpa perlu instal plugin. JSFiddle ini menyediakan text editor untuk mengetik kode script.
Berikut cara belajar bahasa pemrograman web secara online untuk pertama kali melalui JSFiddle.
Cara Belajar Coding Web secara Online via JSFiddle
1. Bukalah web browser di komputer atau laptop kamu.
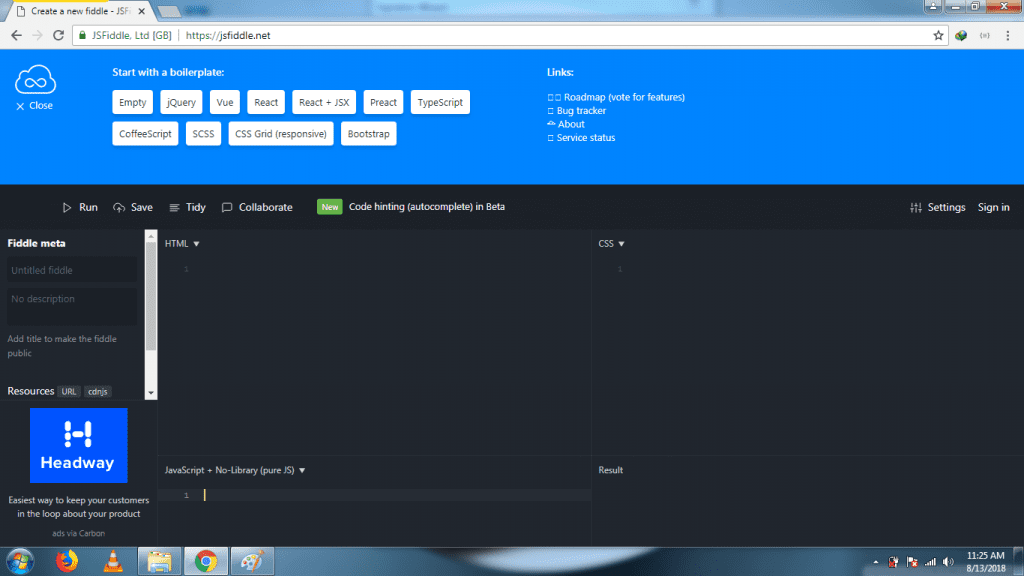
2. Ketikkan “jsfiddle.net” pada address bar, kemudian tekan Enter. Tunggu beberapa saat sampai homepage muncul.

Pada tampilan homepage dari JSFiddle, terdapat 3 tempat text editor dan sebuah output. Disini kamu bisa belajar HTML, CSS, dan JS sekaligus dalam satu halaman.
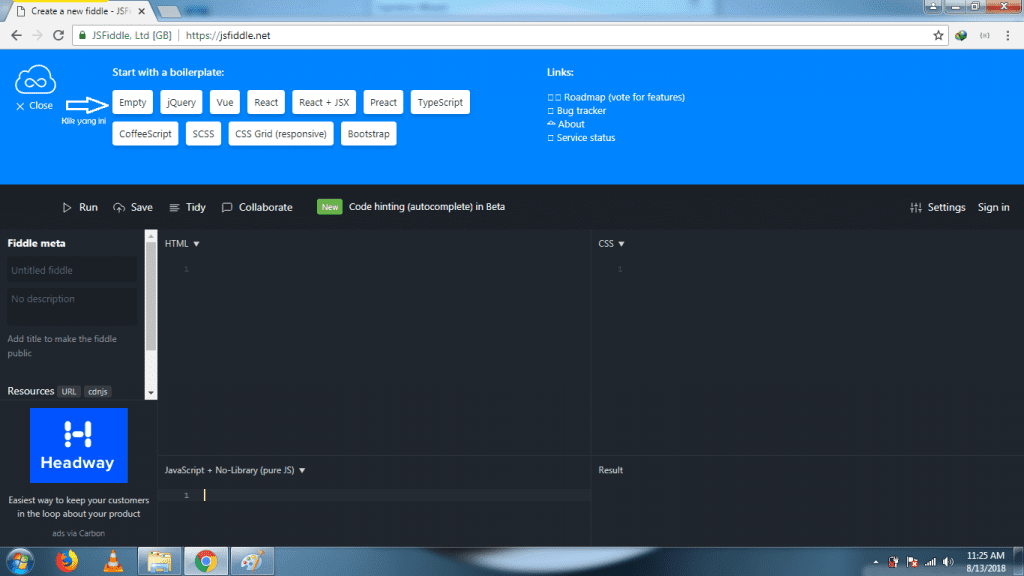
3. Pilihlah tipe project pada Start with a boilerplate. Klik tombol Empty untuk membuat project baru dalam keadaan kosong.

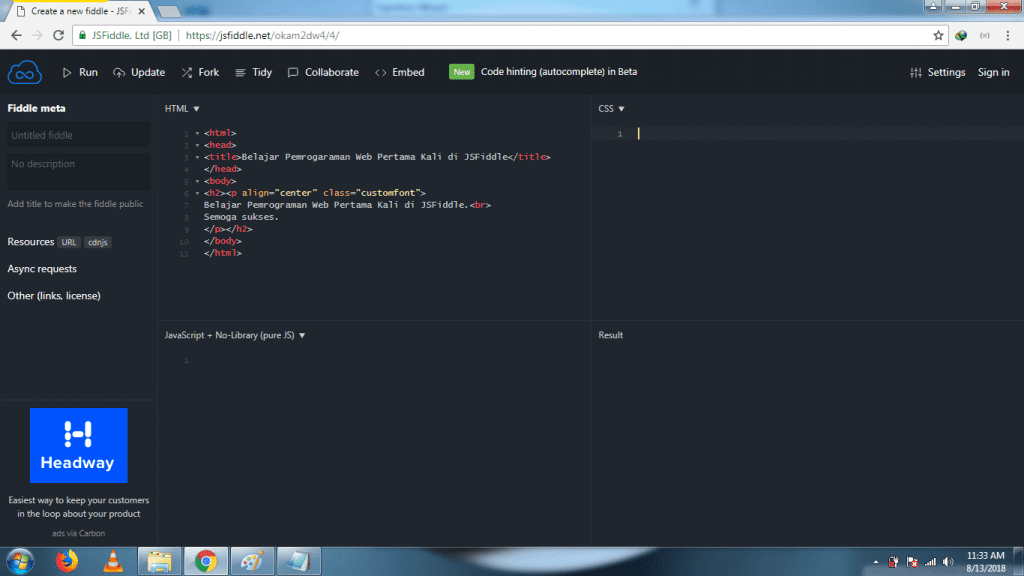
4. Kamu melakukan pengetikan kode script HTML di bagian kolom HTML. Silahkan ketikkan kode script di bawah ini.
<html> <head> <title>Belajar Pemrogaraman Web Pertama Kali di JSFiddle</title> </head> <body> <h2><p align="center" class="customfont"> Belajar Pemrograman Web Pertama Kali di JSFiddle.<br> Semoga sukses. </p></h2> </body> </html>
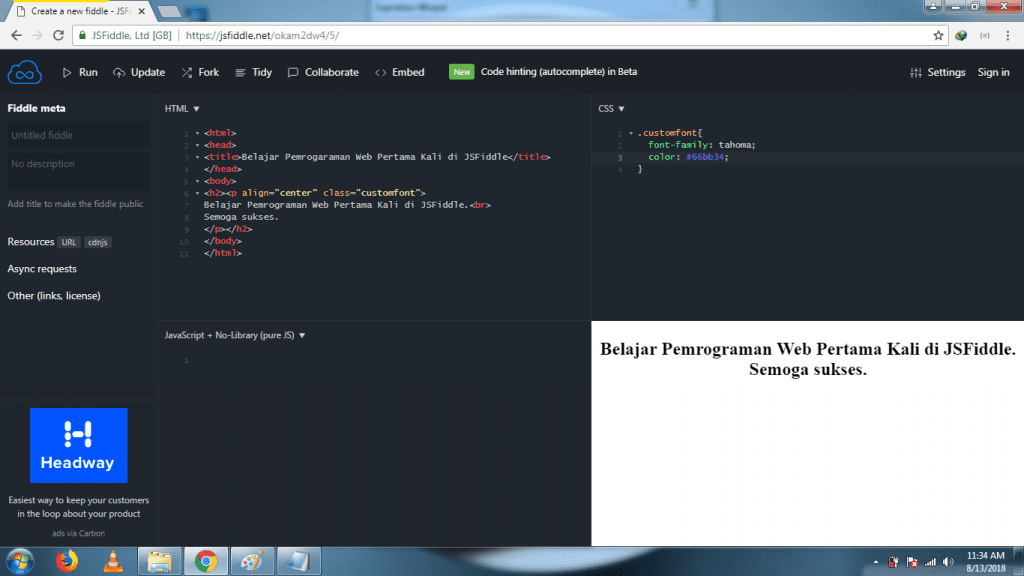
Atau kamu bisa lihat gambar di bawah ini.

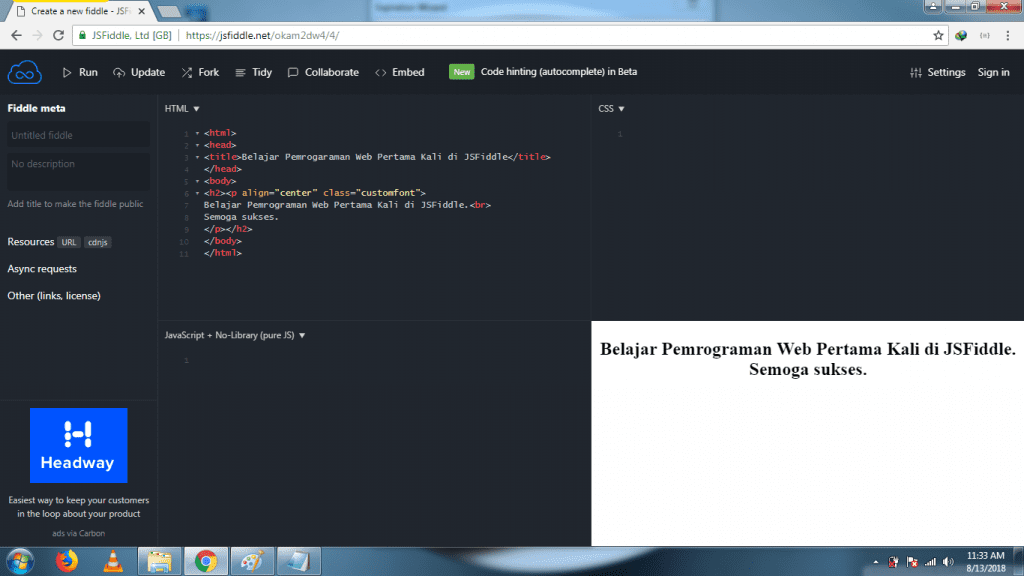
5. Klik ikon Run untuk menguji hasil pengetikan kode skrip HTML yang tadi ke bagian Result.

6. Sekarang, kamu melakukan pengetikan kode script CSS di bagian kolom CSS. CSS ini berfungsi untuk mempercantik tampilan website. Silahkan ketikkan kode script di bawah ini.
.customfont{
font-family: tahoma;
color: #66bb34;
}
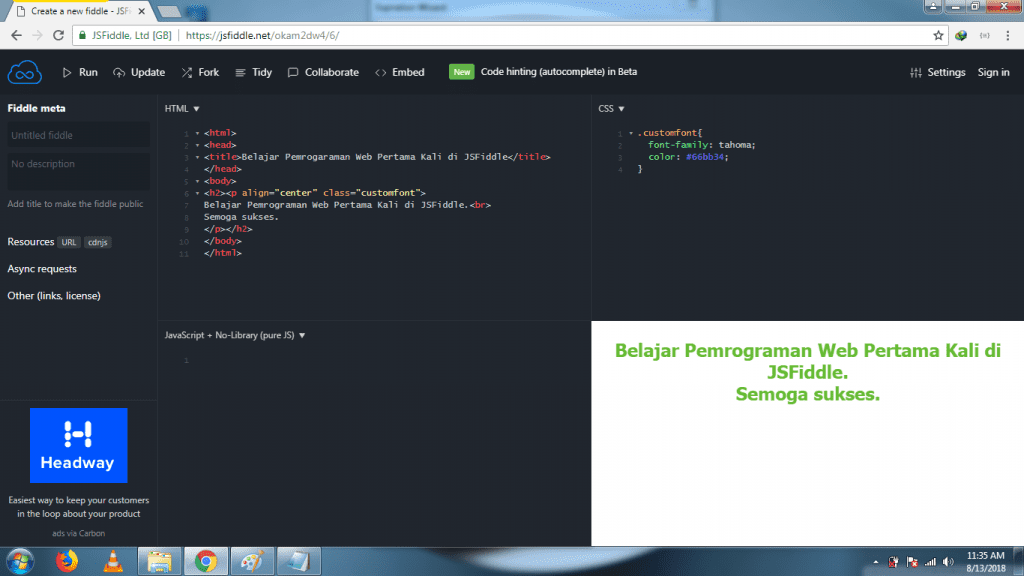
Atau kamu bisa lihat gambar di bawah ini.

7. Klik ikon Run untuk menguji hasil pengetikan kode skrip CSS yang tadi ke bagian Result.

8. Kamu melakukan pengetikan kode script JS (JavaScript) di bagian kolom JS (JavaScript). JS (JavaScript) ini berfungsi untuk memvalidasi tampilan dan sistem website. Silahkan ketikkan kode script di bawah ini.
alert("Belajar Pemrogaraman Web Pertama Kali di JSFiddle.");
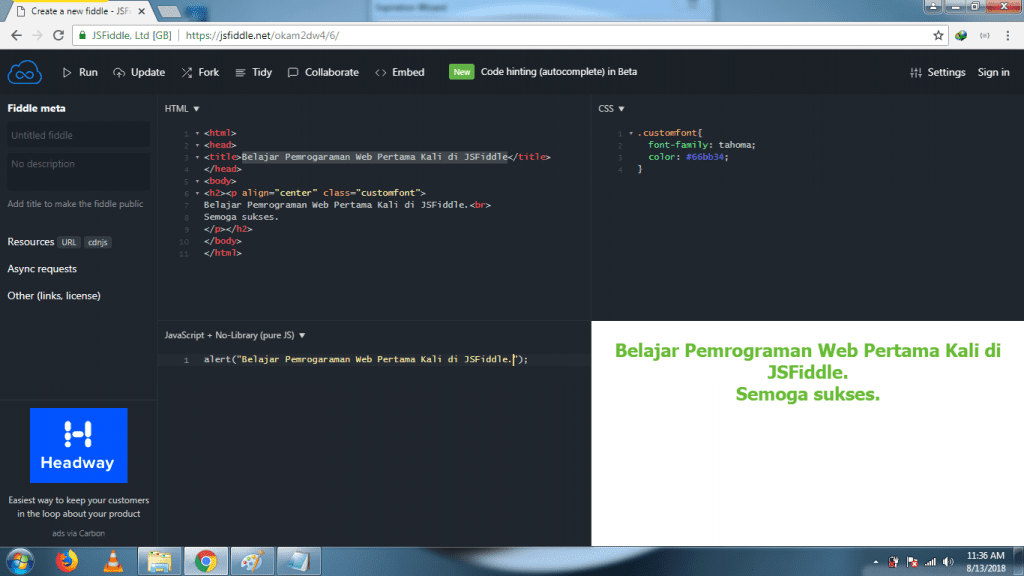
Atau kamu bisa lihat gambar di bawah ini.

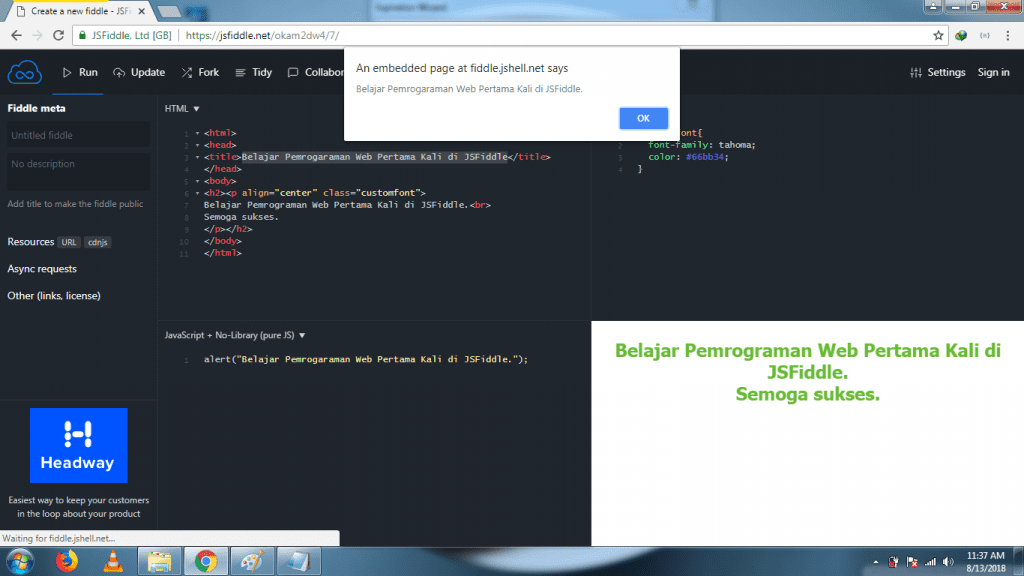
9. Klik ikon Run untuk menguji hasil pengetikan kode skrip JS yang tadi ke bagian Result.

Sekarang, kamu semakin mudah belajar pemrograman web secara online dimana saja selama ada koneksi internet.
Kamu juga bisa belajar pemrograman atau coding web framework seperti React, Vue.js, Bootstrap, dan lainnya dengan memilih tipe project pada Start with a boilerplate sesuai keinginan kamu.
Demikian tutorial cara belajar coding web secara online via JSFiddle. Selamat mencoba.


















