Aplikasi task list merupakan yang akan mencatat daftar tugas yang harus dilakukan. Untuk membuat aplikasi ini di website sangat mudah, kita hanya perlu mengandalkan bahasa pemograman CSS dan JavaScript. Bahasa pemograman CSS berfungsi membuat tampilan aplikasi, sedangkan bahasa pemograman JavaScript berfungsi agar aplikasi bisa digunakan.
Lalu, bagaimana caranya membuat aplikasi task list dengan bahasa pemograman CSS dan bahasa pemograman JavaScript? Yuks langsung saja buka computer kamu, dan ikuti beberapa langkah mudah dibawah ini.
1. Buka XAMPP Control Panel, serta aktifkan Apache.
2. Buka program teks editor yang ter-install di computer kamu, disini saya menggunakan teks editor Notepad++. Ketikkan kode HTML5 berikut ini.
<!-- @format -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Compiled and minified CSS -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css"
/>
<link
href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet"
/>
<title>Membuat Task List dengan JavaScript</title>
</head>
<body style="background-color: #663333;">
<div class="container">
<div class="row">
<div style="margin-top: 2rem;" class="col s12 m10 offset-m1 l8 offset-l2 xl6 offset-xl3 section">
<div class="card" style="border-radius: 12px;">
<div class="card-content" >
<span class="card-title">Task List</span>
<form id="task-form">
<div class="input-field">
<input type="text" name="task" id="task" />
<label for="task">New Task</label>
</div>
<button
class="btn waves-effect waves-light"
type="submit"
name="action"
>
Add Task <i class="material-icons right">send</i>
</button>
</form>
</div>
<div class="card-action" style="border-bottom-left-radius: 12px;border-bottom-right-radius: 12px;">
<h5>Tasks</h5>
<div class="input-field col s12">
<input type="text" name="filter" id="filter" />
<label for="filter">Filter tasks</label>
</div>
<ul class="collection"></ul>
<a href="#" class="clear-btn btn " style="background-color: #244054;">Clear Task</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- jQuery 3.5.1 uncompressed -->
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"
></script>
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
<script src="app.js"></script>
</div>
</body>
</html>
Simpan kode HTML5 diatas di folder xampplite – htdocs – buat folder baru dengan nama TaskList – simpan kode diatas dengan nama index.html. Karena script code CSS hanya sedikit, maka script code CSS akan langsung ditambahkan di file index.html.
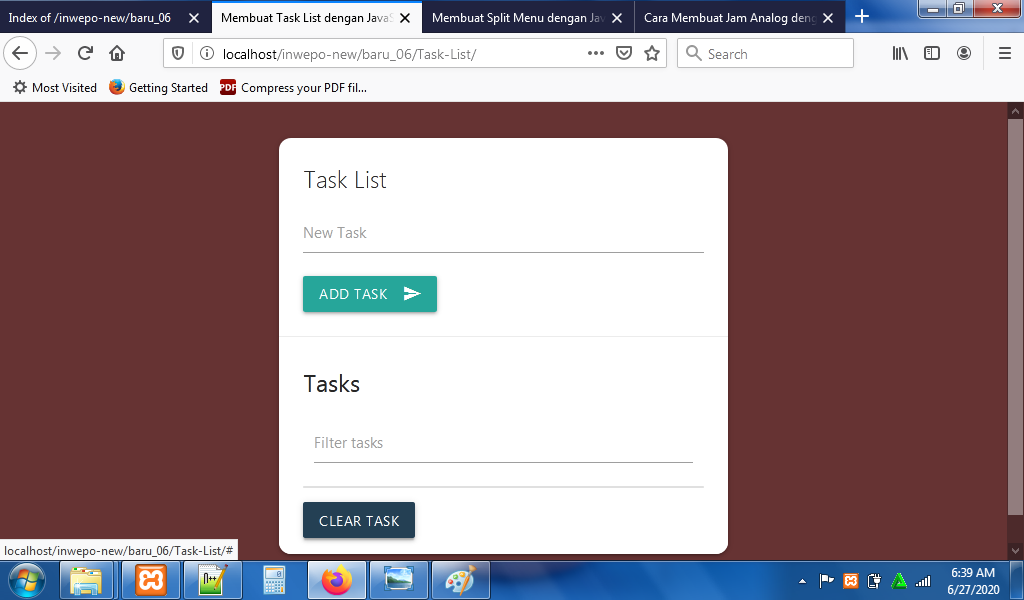
3. Untuk melihat hasil script code diatas, kamu bisa buka browser kamu ketiklah http://localhost/TaskList. tampilan dari aplikasi task list. Namun, aplikasi task list belum bisa digunakan.

4. Agar aplikasi task list bisa digunakan, buka kembali lembar baru di teks editor dan ketikkan script code JavaScript berikut ini.
/** @format */
////////////////////////////////////////////////////////////////////////////////
// Declaring, identifying and initializing UI Variables
////////////////////////////////////////////////////////////////////////////////
const form = document.querySelector('#task-form');
const inputTask = document.querySelector('#task');
const filter = document.querySelector('#filter');
const taskList = document.querySelector('.collection');
const clearTasks = document.querySelector('.clear-btn');
////////////////////////////////////////////////////////////////////////////////
// Load all event listeners
////////////////////////////////////////////////////////////////////////////////
loadEventListener();
function loadEventListener() {
// Loads stored tasks
document.addEventListener('DOMContentLoaded', loadTasks);
//Add task event
form.addEventListener('submit', addTask);
//Remove task
taskList.addEventListener('click', deleteTask);
// Filter task list
filter.addEventListener('keyup', filterTasks);
// Clear Task List
clearTasks.addEventListener('click', clearTaskList);
}
////////////////////////////////////////////////////////////////////////////////
// Functions
////////////////////////////////////////////////////////////////////////////////
// Load tasks from local storage on page start
function loadTasks() {
let tasks;
if (localStorage.getItem('tasks') === null) {
tasks = [];
} else {
tasks = JSON.parse(localStorage.getItem('tasks'));
}
tasks.forEach(function (task) {
createNewTaskElement(task);
});
}
//Creates li & a-Tag element and adds it to the ul
function createNewTaskElement(task) {
const newTask = document.createElement('li');
newTask.className = 'collection-item';
newTask.appendChild(document.createTextNode(task));
const newTaskATag = document.createElement('a');
newTaskATag.style.cursor = 'pointer';
newTaskATag.style.color = '#e01a4f';
newTaskATag.className = 'delete-item secondary-content';
newTaskATag.innerHTML = '<i class="material-icons">delete</i>';
newTask.appendChild(newTaskATag);
taskList.appendChild(newTask);
}
// Adds a new task to the Task List
function addTask(e) {
if (inputTask.value === '') {
M.toast({ html: 'Add a task', classes: 'red rounded' });
} else {
createNewTaskElement(inputTask.value);
storeTaskInLocalStorage(inputTask.value);
inputTask.value = '';
}
e.preventDefault();
}
// Saves task to local storage
function storeTaskInLocalStorage(task) {
let tasks;
if (localStorage.getItem('tasks') === null) {
tasks = [];
} else {
tasks = JSON.parse(localStorage.getItem('tasks'));
}
tasks.push(task);
localStorage.setItem('tasks', JSON.stringify(tasks));
}
// Deletes a single task from the task list
function deleteTask(e) {
if (e.target.parentElement.classList.contains('delete-item')) {
if (confirm('Are you sure?')) {
e.target.parentElement.parentElement.remove();
removeTaskFromLocalStorage(
e.target.parentElement.parentElement.firstChild.textContent
);
}
}
}
// Delete task from local storage
function removeTaskFromLocalStorage(taskToDelete) {
let tasks;
tasks = JSON.parse(localStorage.getItem('tasks'));
tasks.forEach(function (task) {
if (task === taskToDelete) {
tasks.splice(tasks.indexOf(task), 1);
}
});
localStorage.setItem('tasks', JSON.stringify(tasks));
}
// Filter Tasks
function filterTasks(e) {
const text = e.target.value.toLowerCase();
//Iterates through each task and checks if filter input matches it
document.querySelectorAll('.collection-item').forEach(function (task) {
item = task.firstChild.textContent;
if (item.toLowerCase().indexOf(text) != -1) {
task.style.display = 'block';
} else {
task.style.display = 'none';
}
});
}
// Deletes all tasks from taskList
function clearTaskList() {
while (taskList.firstChild) {
taskList.removeChild(taskList.firstChild);
}
localStorage.clear();
}
Simpan kode JavaScript diatas di folder xampplite – htdocs – pilih folder TaskList – simpan kode diatas dengan nama app.js.
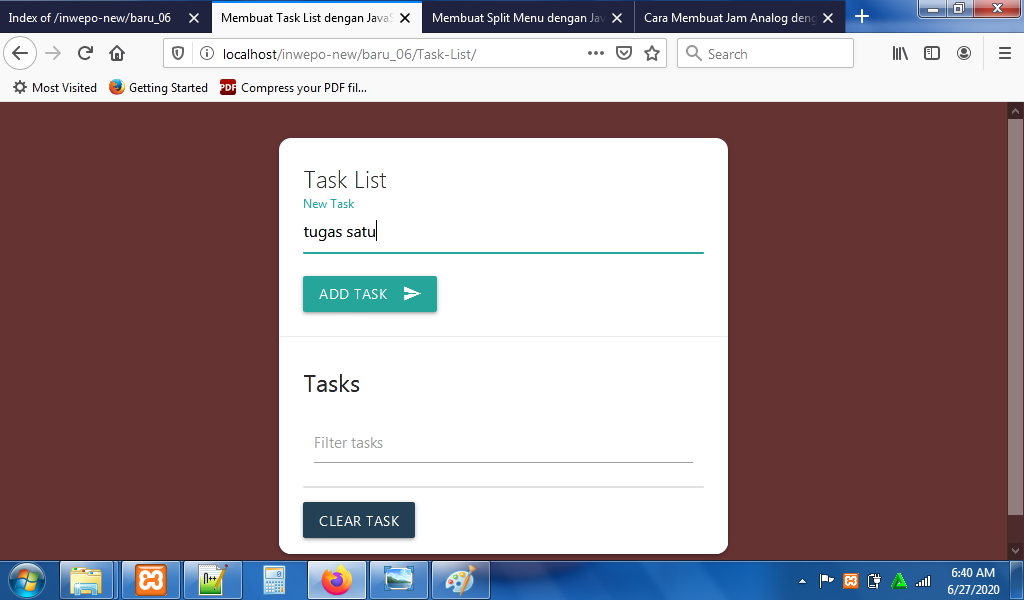
5. Reload alamat website: http://localhost/TaskList. Berikut tampilan awal dari aplikasi task list. Ketikkan tugas yang harus dilakukan di form new taks dan klik tombol add task.

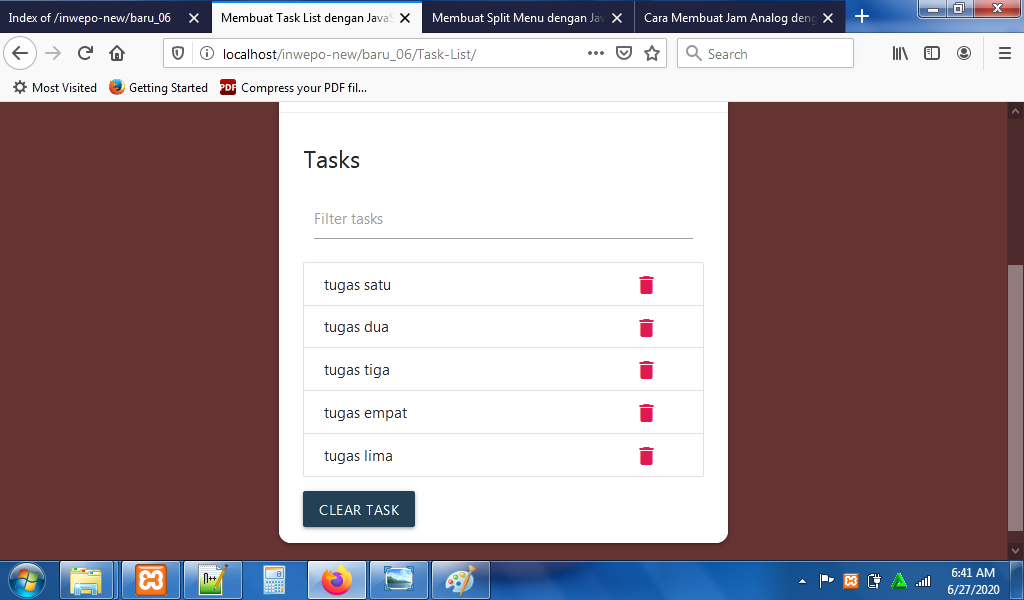
Berikut tampilan tugas yang harus dikerjakan.

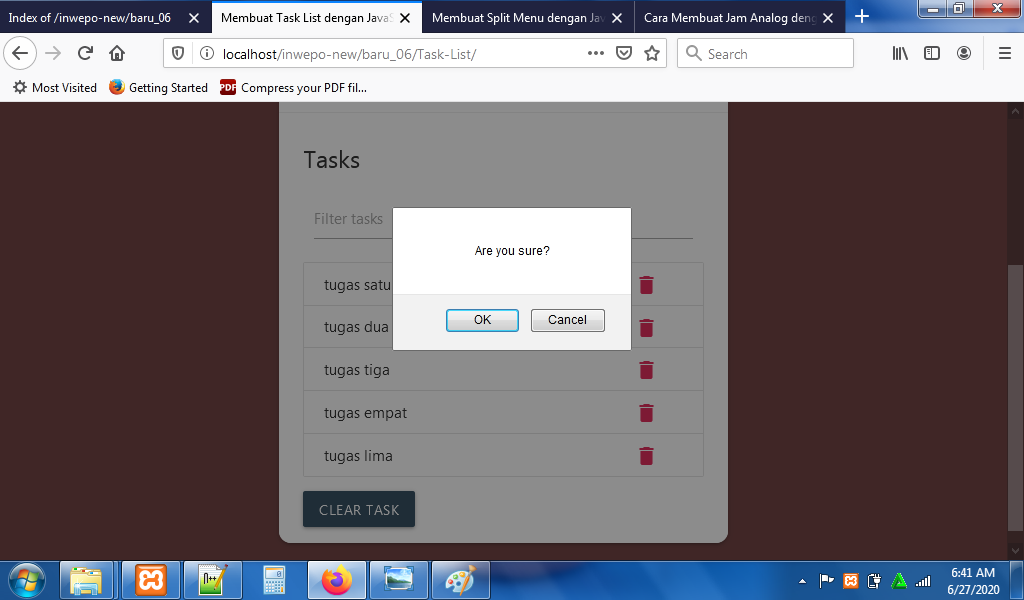
Klik ikon trash untuk menghapus tugas yang sudah selesai, aplikasi akan menampilkan notifikasi. Namun, bila tombol clear task, maka semua tugas akan terhapus tanpa menampilkan notifikasi.

Selesai. Demikian penjelasan dari tutorial ‘Cara Membuat Task List dengan JavaScript’. Selamat mencoba.
Catatan :
- Htdocs adalah salah satu folder bawaan dari XAMPP, yang tugasnya khusus untuk menyimpan berkas-berkas yang akan dijalankan, seperti berkas PHP, HTML, CSS, dan JavaScript.
- Kemudian, mungkin ada yang menanyakan maksud dari http://localhost/ TaskList. Localhost merupakan server lokal pada computer. Localhost dapat diaktifkan ketika anda meng-klik start Apache di XAMPP Control Panel. TaskList menunjuk pada folder TaskList saya di xampplite > htdocs. Serta, index.html dan style.css adalah nama file yang tersimpan script code diatas.


















