Pernah gak sih Anda penasaran sama pembuatan sebuah website? Apa aja sih tools yang dipakai seorang developer dalam membangun website? Pada kali ini penulis akan membahas cara mengintip teknologi website atau cara melihat spesifikasi webiste yang digunakan dengan menggunakan wappalyzer.
Pertama, mari bahas dulu aplikasi yang digunakan yaitu wappalyzer. Wappalyzer merupakan ekstensi browser yang mengungkap teknologi pembuatan website. Mendeteksi content management system (CMS), web shops, web servers, JavaScript frameworks, analytics tools dan banyak lagi. Ratusan CMS dapat di-identifikasi oleh add-ons ini, tersedia untuk Mozilla Firefox dan Google Chrome.
Langsung aja deh cekidot buat tahu langkah-langkahnya!
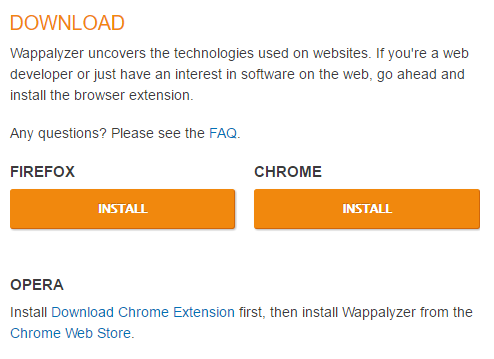
1. Buka situs https://www.wappalyzer.com/download.
2. Kemudian pilih browser yang ingin Anda pasang Wappalyzer. Misalnya disini penulis menggunakan Google Chrome.

3. Setelah itu pilih tombol Install.
4. Nanti Anda akan terhubung ke
webstore seperti gambar di bawah ini.5. Nah, jika wappalyzer telah berhasil dipasang, maka tahap berikutnya adalah uji coba. Silahkan mengetikan alamat url dari situs website yang ingin Anda intip. Misalnya seperti ini:
6. Situs seperti gambar di atas menunjukan bahwa menggunakan CMS WordPress dengan bahasa pemrograman PHP, Google Analytics, Font Awesome dan menggunakan Web Server Apache.
7. Hadirnya add-0ns ini diharapkan mempermudah Anda yang hobi membuat website sehingga dapat menjadi referensi baru dalam membangun sebuah situs web. Selamat mengintip teknologi pembuatan sebuah website!
Buat Anda yang masih bingung dengan langkah-langkah diatas, dibawah ini telah penulis siapkan video tutorialnya: