Dalam era digital yang semakin berkembang, warna telah menjadi salah satu elemen kunci dalam desain web. Warna bukan hanya memberikan estetika visual, tetapi juga berperan dalam menciptakan identitas merek, menarik perhatian pengunjung, serta memengaruhi mood dan persepsi pengguna terhadap suatu situs.
Dalam dunia desain web, kode warna merupakan representasi numerik dari setiap warna yang digunakan. Kode ini biasanya dinyatakan dalam format tertentu, yang paling umum adalah format HEX (Hexadecimal), RGB (Red Green Blue), dan RGBA (Red Green Blue Alpha).
Melihat kode warna bukan hanya penting bagi para desainer web profesional, tetapi juga bermanfaat bagi pemilik situs, pengembang, dan siapa pun yang ingin memahami secara lebih mendalam mengenai palet warna suatu halaman web. Namun, bagaimana sebenarnya cara melihat kode warna yang digunakan dalam desain suatu situs?
Di dalam artikel ini, penulis akan membahas langkah langkah yang mudah di pahami untuk kamu tentang bagaimana cara melihat kode warna pada elemen elemen tertentu di sebuah situs web. Terakhir, ini akan menggunakan pada sebuah ekstensi bernama css peeper pada browser desktop untuk melihat warna pada sebuah situs.
Tutorial
1. Di sini, penulis menggunakan browser brave namun cara nya sama aja persis apa yang di lakukan pada software browser lain. Jika pun ada perbedaan, pasti sedikit yang di lakukan. Penulis harap lakukan dan pikirkan cara yang hampir sama jika browser kamu berbeda.
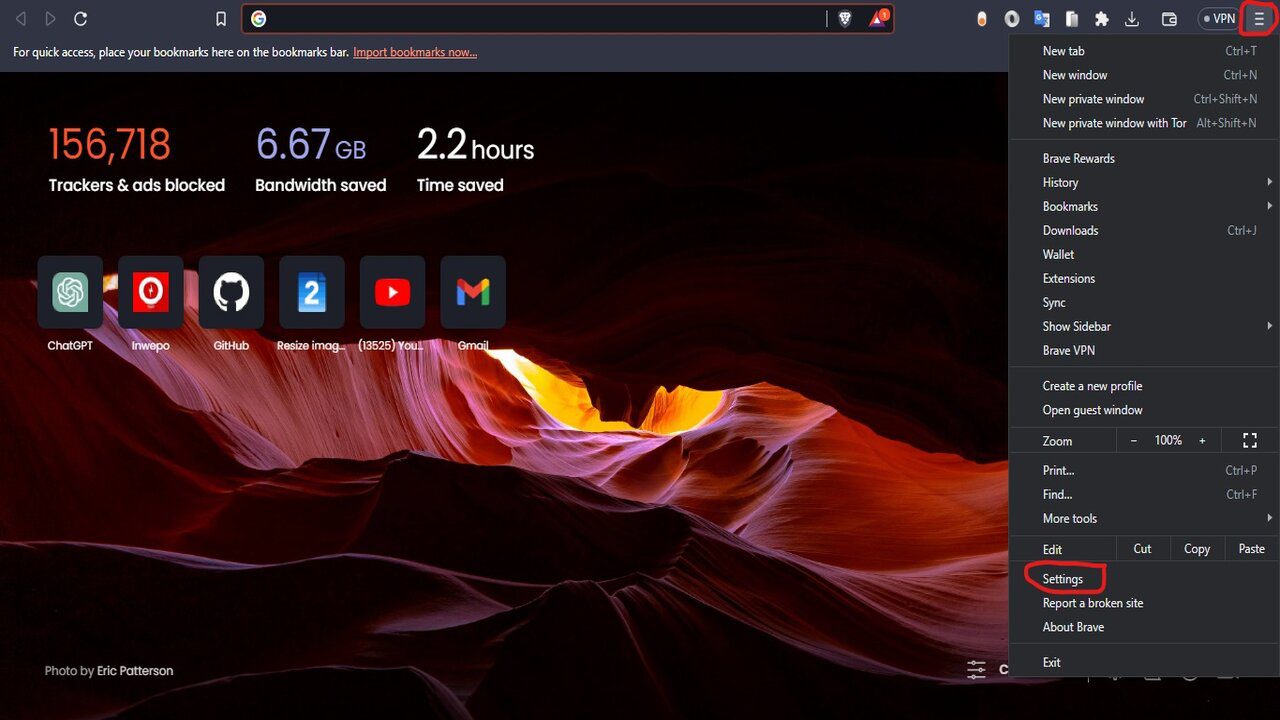
2. Untuk itu tekan ikon garis tiga pada atas kanan browser brave. Jika browser lain mungkin ikon titik tiga bukan garis. Lalu, pilih settings :

3. Pilih pengaturan bernama extensions dan pilih get more extensions untuk mengunduh ekstensi css peeper nya :
4. Pada pencarian mengenai search the store, ketik aja css peeper maka akan muncul seperti ini :
5. Pilih yang atas ya. Jika sudah, tekan tombol add untuk menambahkan di browser kamu. Di sini penulis nama nya add brave karena menggunakan browser brave. Jika kamu menggunakan google chrome mungkin akan tertulis add chrome.
6. Lalu, kamu akan melihat peringatan khusus. Jadi, kamu cukup klik add extension aja :
7. Jika sudah, tunggu dan akan muncul peringatan lagi di software browser kamu, bahwa ekstensi telah di unduh.
Ok, bagaimana cara menggunakan nya? katakanlah penulis mengunjungi sebuah situs di mana situs ini adalah situs milik penulis yang telah di hosting di replit, kamu bisa cari sendiri situs nya untuk mencoba ekstensi ini. Untuk itu penulis cukup klik pada ekstensi css peeper nya pada atas kanan browser dan pilih area warna situs yang ingin di lihat lalu klik.
Hasil nya seperti ini :
Selesai.
Penutup
Dalam dunia yang semakin terkoneksi ini, desain web telah menjelma menjadi sarana utama untuk menyampaikan informasi dan menciptakan pengalaman interaktif yang menarik. Warna, sebagai elemen sentral dalam desain, memiliki peran yang tak terbantahkan dalam menciptakan identitas unik bagi setiap situs web. Dengan pemahaman yang mendalam tentang cara melihat kode warna pada suatu situs, kita dapat menggali lebih dalam tentang esensi desain visual yang mencolok di dunia digital.
Melalui artikel ini, penulis telah membahas langkah langkah yang mudah untuk melihat kode warna dalam suatu situs tertentu. Kemampuan untuk mengamati kode kode ini bukan hanya memberi wawasan kepada para desainer web, melainkan juga kepada pemilik situs dan pengembang yang ingin menjaga konsistensi serta mengkomunikasikan pesan yang kuat melalui palet warna yang dipilih. Dengan adanya pengetahuan tentang kode warna, kita dapat merangkul kebebasan berekspresi dalam desain, sambil tetap mematuhi prinsip prinsip keselarasan visual.