Visual Studio Code adalah salah satu teks editor yang diciptakan oleh perusahaan Microsoft. Aplikasi teks editor ini bersifat open source sehingga dapat memodifikasi pada aplikasi Visual Studio secara bebas. Oleh karena itu, kamu bisa mendapat aplikasi teks editor ini secara gratis. Visual Studio Code ini mendukung berbagai sistem operasi.
Di dalam aplikasi tersebut, tersedia beberapa tools seperti tempat plugin untuk instal plugin baik dari sumber resmi ataupun pihak ketiga. Kamu juga bisa melakukan aktivitas yang berhubungan dengan git atau github terhadap hasil coding atau program buatan kamu. Kamu bisa melakukan coding sambil melihat suggestion highlight yang berfungsi untuk menampilkan kode script yang kamu butuhkan sehingga mencegah terjadi error.
Penulis akan berikan tutorial cara custom tampilan tema di Visual Studio Code. Ini berguna untuk mencocokkan antara penglihatan mata kamu dengan tampilan aplikasi Visual Studio Code itu sendiri. Hal ini membuat kamu menjadi nyaman untuk melakukan coding
dalam membuat aplikasi atau program.Berikut cara custom tampilan tema di Visual Studio Code.
Langkah:
1. Aktifkan aplikasi Visual Studio Code di komputer atau laptop kamu. Tunggu beberapa saat sampai tampilan aplikasi tersebut muncul.
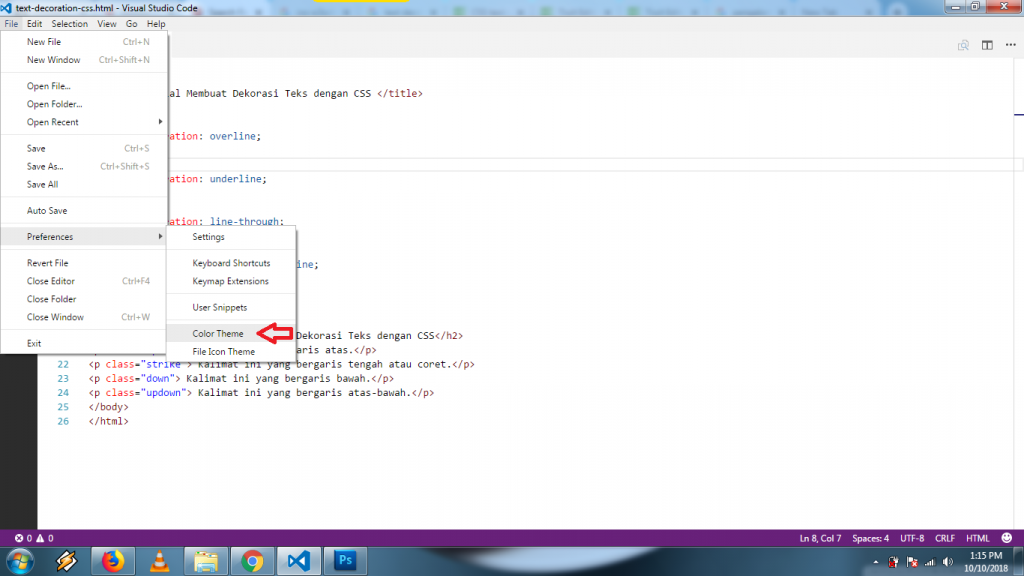
2. Klik File – Preferences – Klik Color Theme.

3. Pilihlah tema yang sesuai dengan kebutuhan kamu yang tersedia di bagian opsi.
4. Berikut hasil perubahan tampilan tema di Visual Studio Code.
Selesai.
Jika menurut kamu itu kurang cocok atau nyaman pada tampilan tadi, kamu bisa memilih tema yang lain dengan cara yang sama sesuai selera kamu.
Kini, kamu bisa melakukan coding program dengan nyaman sehingga bisa menghasilkan program yang dibuat secara maksimal.
Demikian tutorial cara custom tampilan tema di Visual Studio Code. Selamat Mencoba.