Untuk belajar membuat logo sendiri kita dapat menggunakan Adobe Illustrator. Adobe Illustrator adalah software editor desain grafis berbasis vektor yang banyak digunakan oleh para desainer terkenal. Logo merupakan lambang penting yang digunakan untuk sebagai ikon lebel profil.
Dalam contoh pembelajaran disini kita bisa coba membuat logo Instagram di Adobe ilustrator. Aplikasi grafis berbasis vektor sebenarnya ada banyak sekali macamnya, seperti: Corel Draw, InkSpace, Adobe Illustrator, dll. Namun kali ini penulis akan menggunakan aplikasi milik Adobe.inc, yaitu Adobe Illustrator atau biasa disebut AI. Pe nulis disini menggunakan AI CC (Creative Cloud) 2014.
Tutorial
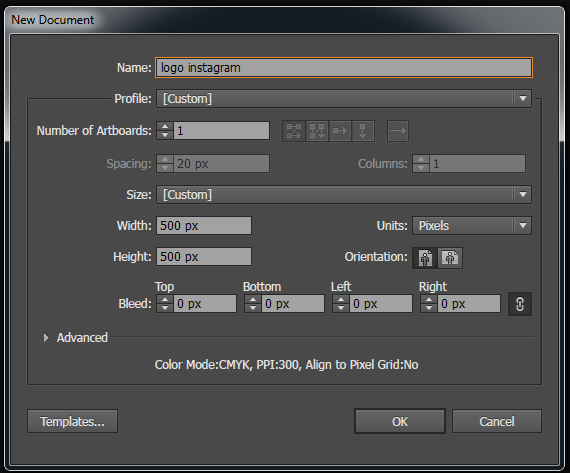
1. Buat file baru, pilih menu File, New, atau bisa juga dengan menekan shortcut Ctrl + N. setelah itu akan keluar jendela seperti di bawah ini

2. Isi data sesuai dengan keinginan kamu. Pada tutorial ini menggunakan ukuran 500 x 500 px. Tentu saja tidak harus sama dengan gambar di atas. Jika sudah, langsung tekan tombol “Ok”. pilih Rectangle Tool
atau bisa juga dengan menekan tombol M. Lalu tentukan ukuran Corner Radius menjadi 0.58 cm. mengatur corner radius sangat mudah, cukup klik salah satu dari 4 lingkaran yang ada dalam kotak, lalu geser. Jika sudah maka hasilnya seperti gambar di bawah
3. Berikan warna gradient pada kotak dengan menekan icon Gradient Tool
atau menekan tombol G. Tentukan warna gradient semirip mungkin dengan warna icon Instagram, lalu geser garis gradient dari pojok atas kanan kotak hingga pojok bawah kiri kotak seperti gambar di bawah
4. Buat objek kotak lagi, biar mudah duplikat saja kotak tadi yang sudah kita buat. Caranya klik objek, lalu tekan alt + geser kursor, atau bisa juga copy paste seperti biasa dengan menekan ctrl + C lalu ctrl + V. Swap warna “fill” objek kedua menjadi warna “stroke” dengan tekan shift + X, lalu ganti warna dengan warna putih dan atur “stroke” menjadi “3pt”. jika sudah maka hasilnya seperti gambar di bawah
5. Lalu buat objek lingkaran, tekan tombol L. buatlah lingkaran dengan menahan tombol shift sehingga ukuran lingkaran bisa presisi. Tempatkan lingkaran ditengah logo, dengan cara blok semua objek, setelah itu tekan horizontal dan vertical align center di property bar.
Jika sudah maka hasilnya seperti ini:
6. Buat objek lingkaran lagi berwarna putih, kali ini warna “stroke” dihilangkan, letakkan objek persis di pojok atas kanan lingkaran pertama. Jika sudah maka hasilnya seperti ini
7. Sekarang membuat warna kuning pada bagian bawah logo. Tekan L untuk membuat lingkaran. Buat 2 lingkaran dengan ukuran yang berbeda, beri warna kuning cerah untuk lingkaran kecil dan beri warna orange untuk lingkaran yang lebih besar. Lalu blok kedua objek dan tekan horizontal dan vertical align center (Caranya sudah disebutkan di atas), lalu tekan ctrl + G untuk membuat kedua objek menjadi satu grub. Lalu buat objek menjadi blur, tekan Effect > Blur > Gaussian Blur di menubar, atur angka menjadi “20”. Jika sudah, maka tampilan akan seperti gambar di bawah
8. Sekarang tahap akhir, tinggal memotong lingkaran dengan kotak yang berwarna ungu. Duplikat kotak ungu, tumpuk kotak dengan lingkaran yang sudah kita buat, jangan lupa sesuaikan posisi lingkaran dengan kotak (lihat logo Instagram). Blok kedua objek, lalu tekan ctrl +7 untuk memotong lingkaran sesuai dengan bentuk kotak. Jika sudah, maka tampilannya seperti gambar di bawah.
9. Simpan logo dengan tekan File, Export, pilih folder yang kamu suka. Jangan lupa ganti type file menjadi PNG. Setelah itu tekan Export.
sekarang Logo sudah bisa kamu temukan di folder tempat kamu menyimpan tadi, bisa juga kamu pakai untuk membuat poster, banner, atau brosur. Tidak perlu cari – cari dan download lagi di Internet. Mungkin itu saja untuk tutorial kali ini, jika mengalami kesulitan silahkan tulis komentar. Semoga membantu