Mode Fullscreen merupakan sebuah mode atau tampilan yang menampilkan seluruh layar pada perangkat. Umumnya mode ini sering kali digunakan pada fitur video atau pun foto.
Namun, kali ini kita akan memasang dan menggunakannya pada blog atau website, sehingga tidak lagi menampilkan Address Bar atau Menu Tab pada browser. Jadi kita lebih terfokus pada isi artikel atau konten dari website tersebut.
Nah, di kesempatan kali ini penulis akan memberikan tutorial singkat Cara Membuat Fitur Fullscreen dengan JavaScript di Blogger.
Fitu Fullscreen yang akan kita buat menggunakam CSS dan juga JavaScript, tapi tenang saja, fitur ini tidak akan begitu membebani loading web. Jika kamu tertarik untuk membuatnya, kamu bisa simak dalam tutorial berikut ini.
Cara Membuat Mode Fullscreen di Blogger
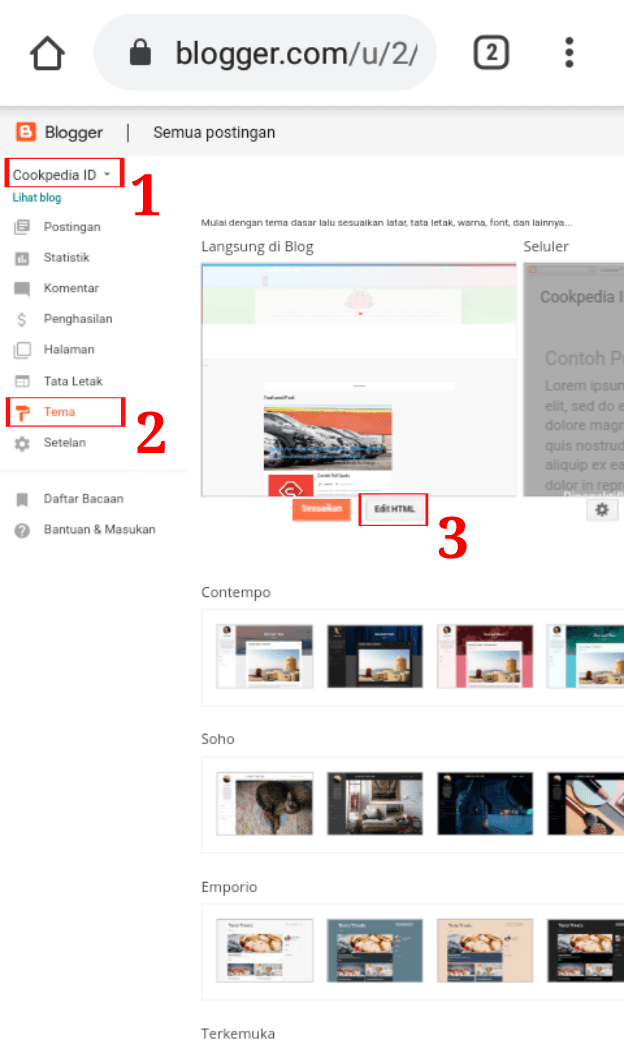
1. Log in ke akun Blogger – Tema – Edit HTML.

2. Copy dan Pastekan kode Style CSS di bawah ini sebelum kode ]]></b:skin> atau </style>
<style type='text/css'>
#openfull,
#exitfull {
background: 0 0;
border: none;
cursor: pointer;
padding: 0;
margin: 0;
text-align: center;
width: 30px;
height: 55px;
line-height: 55px;
float: left;
}
#openfull:active,
#exitfull:active,
#openfull:focus,
#exitfull:focus {
outline: 0;
}
#openfull svg,
#exitfull svg {
vertical-align: middle;
}
#exitfull {
display: none;
}
</style> 3. Masukan kode JavaScript di bawah ini tepat sebelum kode </body>
<script>
//<![CDATA[
var elem = document.documentElement;
function openFullscreen() {
if (elem.requestFullscreen) {
elem.requestFullscreen();
} else if (elem.mozRequestFullScreen) { /* Firefox */ elem.mozRequestFullScreen();
} else if (elem.webkitRequestFullscreen) { /* Chrome, Safari & Opera */ elem.webkitRequestFullscreen();
} else if (elem.msRequestFullscreen) { /* IE/Edge */ elem.msRequestFullscreen();
}
document.getElementById("openfull").style.display = "none";
document.getElementById("exitfull").style.display = "block";
}
function closeFullscreen() {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
document.getElementById("openfull").style.display = "block";
document.getElementById("exitfull").style.display = "none";
}
//]]>
</script> 4. Terakhir, pastekan markup kode pemanggil di bawah ini. Untuk penempatannya bisa kamu sesuaikan keinginan masing-masing. Sebagai contoh, disini saya memasangnya di bagian Header.
<div> <button aria-label="Open Fullscreen" id="openfull" >5. Simpan Tema.
Berikut adalah tampilan Fitur Fullscreen yang telah terpasang di Blogger.
Sekian tutorial Cara Membuat Fitur Fullscreen dengan JavaScript di Blogger yang telah penulis bagikan untuk kamu. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan untuk berkomentar di bawah ya. Selamat mencoba.