Hallo readers, pada kesempatan kali ini penulis akan berbagi cara dalam membuat desain mockup website menggunakan photoshop.
Mockup website sendiri adalah rancangan desain dari sebuah website yang dibuat secara manual menggunakan photoshop atau aplikasi sejenisnya.
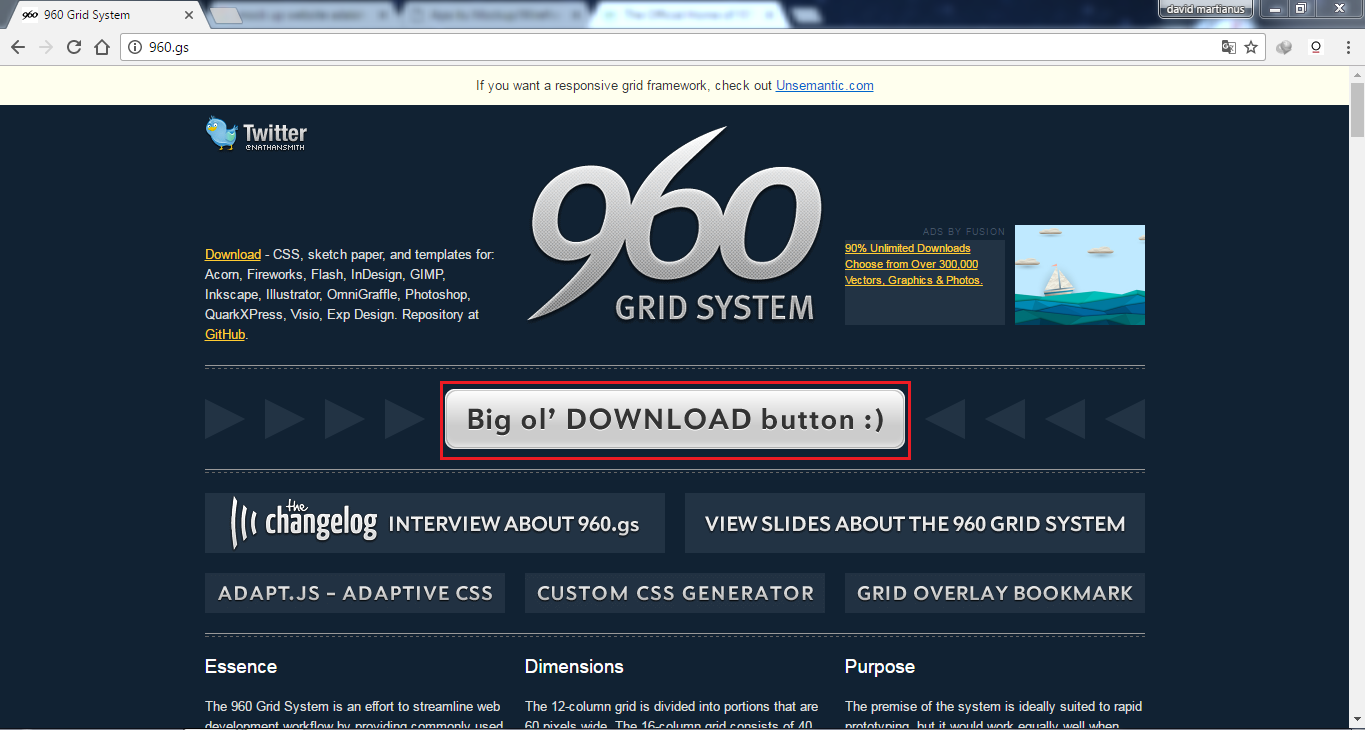
1. Sebelum memulai pembaca dapat membuka 960 Grid System dan mengunduh template grid untuk mempermudah dalam pembuatannya. Untuk dapat mengunduh dapat memilih tombol Big ol’ Download Button pada websitenya.

2. Setelah selesai mengunduh extract file tersebut, hasil unduhannya bernama 960-Grid-System-master.zip untuk extract file dapat dengan klik kanan pada mouse dan pilih extract here. Setelah itu buka folder hasil extract tersebut yang bernama 960-Grid-System-master
3. Pilih Folder Templates.
3. Pilih Folder Photoshop.
4. Pilih 960_grid_12_col.psd.
5. Kemudian akan masuk ke aplikasi photoshop dan tampilannya adalah seperti ini.
6. Tampilan ini akan membantu dalam pembuatan mockup supaya lebih rapih. Lalu pilih menu Image – Canvas Size atau dapat menekan Alt+Ctrl+C pada keyboard..
7. Kemudian atur ukuran canvas dengan lebar 1400px, panjang 2500px, uncheck relativenya, dan klik panah atas pada anchor.
8. Setelah itu canvas yang sebelumnya berukuran kecil akan berubah menjadi lebih besar seperti gambar ini.
9. Setelah itu buat persegi menggunakan Rectangle Tools, caranya klik sembarang pada bagian canvas lembar kerja, ketika muncul jendela untuk memasukan ukuran, masukan lebar (width) 1400 px dan tinggi (height) 600 px kemudian klik OK.
10. Atur warna nya menjadi lebih gelap dengan kode hex #404040 cara untuk mengubah warnanya pilih terlebih dahulu layer rectanglenya kemudian klik dua kali maka akan muncul window untuk pemilihan warna. Persegi ini nanti nya akan dibuat sebagai header atau slider pada website. Jika pembaca ingin mengubah ukuran secara manual dapat menekan Ctrl+T pada keyboard dan dapat mengatur ukurannya secara manual, jika sudah dapat menekan tombol Enter untu commit pada ukurannya.
11. Kemudian masuk ke pembuatan navbar menu pilih Rectangle Tool pada photoshop dan klik sembarang pada canvas, setelah itu akan diminta ukuran untuk membuat ukuran rectangle nya. Disini atur ukuran lebarnya 1400px dan lebarnya 100px.
12. Kemudian ubah warna nya menjadi abu-abu dengan kode hex #858585, untuk mengubah warna nya pilih terlebih dahulu layer rectanglenya kemudian klik dua kali maka akan muncul window untuk pemilihan warna. Jangan lupa untuk meletakannya di atas sebagai navbar balam website.
13. Setelah itu masukan text untuk menu seperti Home, Services, Portofolio, Team, Contact Us.
14. Kemudian untuk mengatur supaya menu nya terlihat rapih di navbar, pilih kedua layer text dan rectangle dan atur posisinya align vertical centers dan hasil nya akan menjadi seperti ini. Perlu diingat ketika ingin mengatur ini pastikan pembaca menggunakan tools Move atau dapat menekan tombol V pada keyboard, jika tidak maka pilihan Align untuk mengatur posisi tidak akan muncul.
15. Kemudian untuk logo, penulis menggunakan tulisan sebagai logo. Untuk membuatnya dapat menggunakan tool Text pada photoshop dan klik sembarang pada lembar kerja dan ketik MockUp, atur ukuran text nya menjadi 40pt dan ubah warnanya menjadi putih, untuk jenis font yang digunakan adalah pacifico. Setelah itu letakkan logo tersebut pada bagian atas kiri untuk.
16. Untuk membuatnya terlihat rapih, seleksi layer rectangle1, text menu, dan logo pada layer kemudian pilih posisinya align vertical centers maka hasilnya akan seperti ini.
17. Kemudian gunakan tool Text untuk membuat teks pada persegi kedua yang dijadikan sebagai slider pada website. Ketik “We Are MockUp” dan ubah ukuran font nya menjadi 60pt, warna putih dan jenis font yang digunakan adalah Glober.
18. Buat lagi text yang akan diletakan di bawah tulisan We Are MockUp. Cara nya dengan memilih tool Text dan drag menggunakan mouse hingga membentuk persegi panjang untuk menulis text.
19. Setelah itu pilih menu Type dan pilih Paste Lorem Ipsum, teks Lorem Ipsum nya panjang jadi pembaca dapat menghapus beberapa hingga menjadi pendek. Atur ukuran fontnya menjadi 18pt dan teks nya rata tengah.
20. Kemudian kita akan membuat sebuah button. Pertama pilih Rounded Rectangle Tool, jika pada pembaca yang ada Rectangle Tool maka dapat klik kanan pada Rectangle Tool dan pilih Rounded Rectangle Tool. Setelah itu atur radius nya menjadi 50px. Jika sudah klik sembarang pada lembar kerja dan atur lebar nya 200px dan tinggi nya 50px. Lalu letakan di bawah tulisan sebelumnya, kode warna yang digunakan adalah #296898.
21. Kemudian letakan di bawah tulisan pada image slider. Setelah itu buatlah teks Our Works dan letakkan pada button tersebut.
Untuk sementara hasilnya adalah seperti di atas. Sekian untuk bagian 1, lanjutannya akan ada di bagian 2.